The “Video Box” is a highly effective element designed to present videos on your website. It offers support for five popular video platforms: YouTube, Vimeo, Dailymotion, Wistia, and Self-Hosted. Each platform comes with its own exclusive customization options to enhance your videos.
This widget allows you to provide specific details about the video and gives you the choice to display or hide the YouTube logo.
Furthermore, you can utilize the mask image and overlay feature to apply a personalized design to the video player. The Video Box widget offers advanced functionalities like sticky videos, ensuring a seamless viewing experience. You also have complete control over the video’s start and end times.
Moreover, the widget includes video schema for all video types, which aids in improving SEO and enabling search engines to better understand the video’s content. With its versatile features, the Video Box widget simplifies the process of showcasing videos on your website in a professional and captivating manner.
The “Video Box” element features the following controls:
Content
Video
- Video Type: Choose from Youtube, Vimeo, Dailymotion, Wistia, or Self-Hosted.
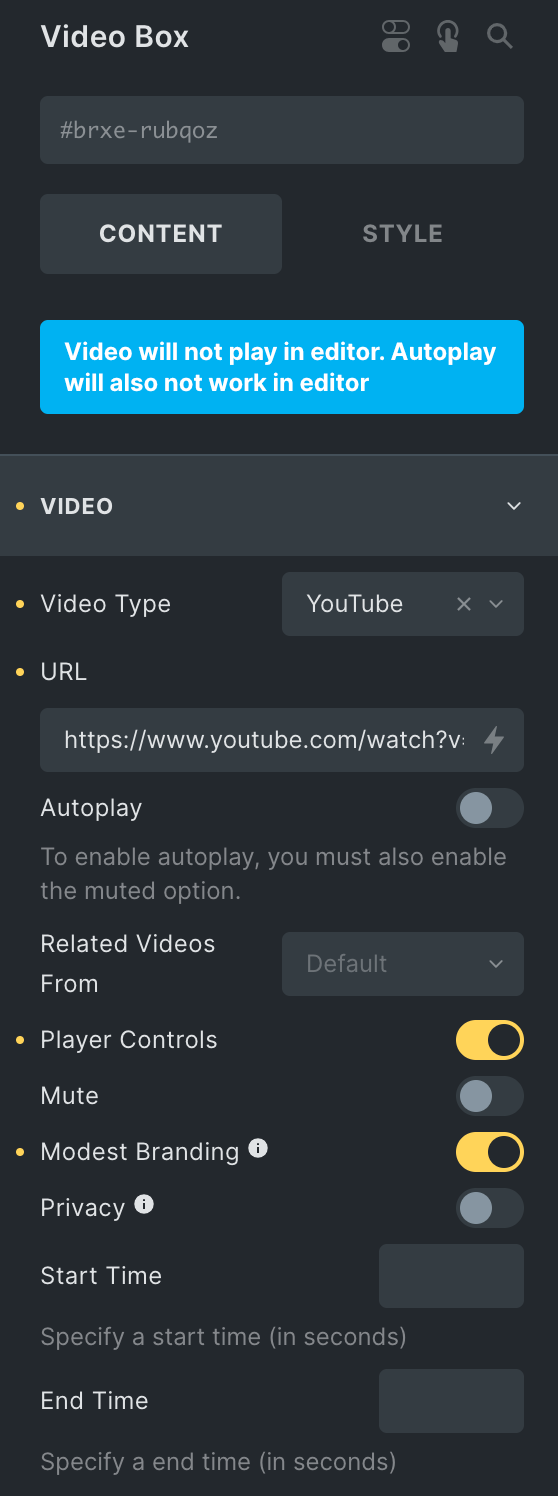
Youtube
- URL: Enter the youtube video link.
- Autoplay: Enable the option to autoplay the video while onload.
- Related Videos From: Select either from Current Video Channel or Any Random Video.
- Player Controls: Enable the option to display player controls like play, pause, volume, and more.
- Mute: Allow the option to mute the video.
- Modest Branding: Enable the option to disable the YouTube logo from displaying in the control bar.
- Privacy: Enabling this feature prevents YouTube from storing visitor information on your website until they play the video.
- Start time: Enter the video’s start time in seconds.
- End Time: Enter the video’s end time in seconds.

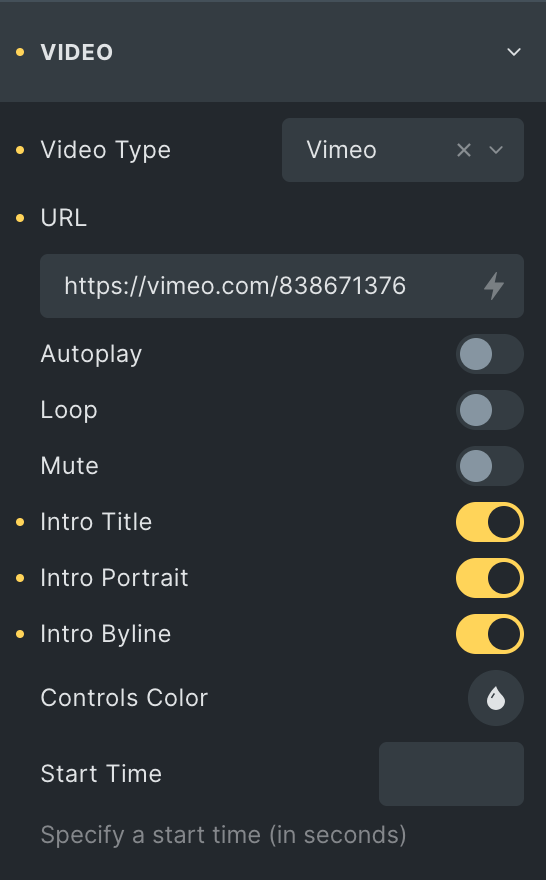
Vimeo
- URL: Enter the video link.
- Autoplay: Enable the option to autoplay the video while onload.
- Loop: Enable the option to play video continuously.
- Mute: Allow the option to mute the video.
- Intro Title: Display the video Title.
- Intro Portrait: Display the author’s profile image.
- Intro Byline: Display the video’s author’s name.
- Controls Color: Select the color for video player controls.
- Start time: Enter the start time of a video.

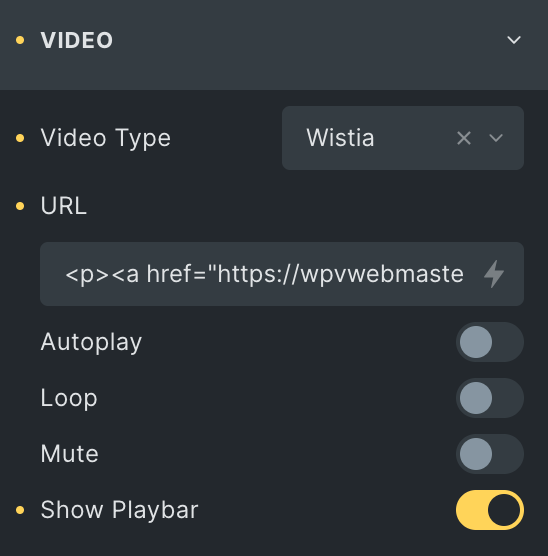
Wistia
- URL: Enter the video link.
- Autoplay: Enable the option to autoplay the video while onload.
- Loop: Enable the option to play video continuously.
- Mute: Allow the option to mute the video.
- Show Playbar: Enable the option to display the progress bar of the video.

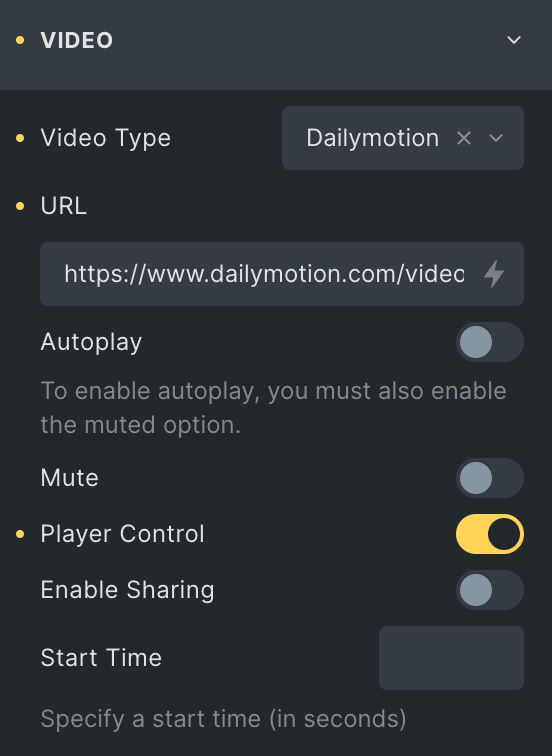
Dailymotion
- URL: Enter the link of the video.
- Autoplay: Enable the option to autoplay the video while onload.
- Mute: Allow the option to mute the video.
- Player Control: Enable the option to display player controls like play, pause, volume, and more.
- Enable Sharing: Activate the option to display the share button.
- Start Time: Set the video’s start time.

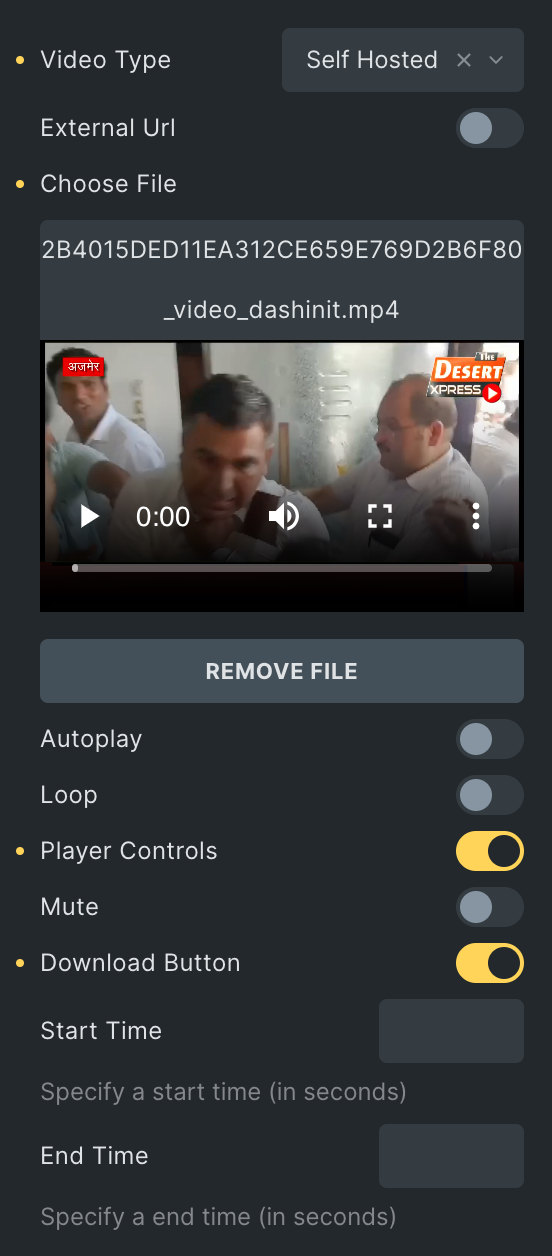
Self Hosted
- External URL: If you have an external URL of the video, you can enable this option.
- URL: Insert an URL of the video
- Choose File: If there is no external link to the video, you can upload the video.
- Autoplay: Enable the option to autoplay the video while onload.
- Loop: Enable the option to play video continuously.
- Player Control: Enable the option to display player controls like play, pause, volume, and more.
- Mute: Allow the option to mute the video.
- Download Button: Activate the option to enable video downloading(display if Lightbox option is disabled).
- Start time: Set the start time of the video.
- End Time: Set the end time of the video.

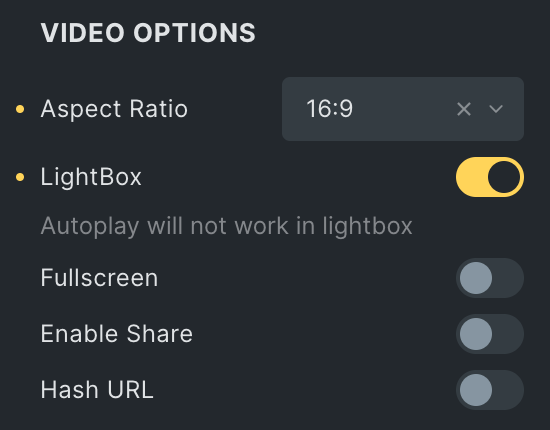
Video Options
Note: Autoplay will not work in Lightbox.
- Aspect Ratio: Select the aspect ratio for the video.
- Lightbox: Enable the option to apply Lightbox settings(not applicable for Dailymotion Video Type).
- FullScreen: Activate the option to display the lightbox in fullscreen.
- Enable Share: Enable the option to display the share button on Lightbox.
- Hash URL: Enable the option to give a unique id to Lightbox.
- Gallery ID: Enter the unique id for Lightbox.

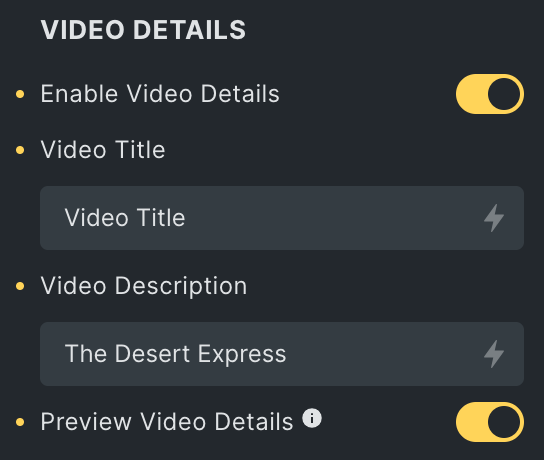
Video Details
- Enable Video Details: Enable the option to show video details if needed.
- Title: Enter the title of the video.
- Description: Enter the description of the video.
- Preview Video Details: Enable the option to display video details layout properly. It will work in editor mode only.

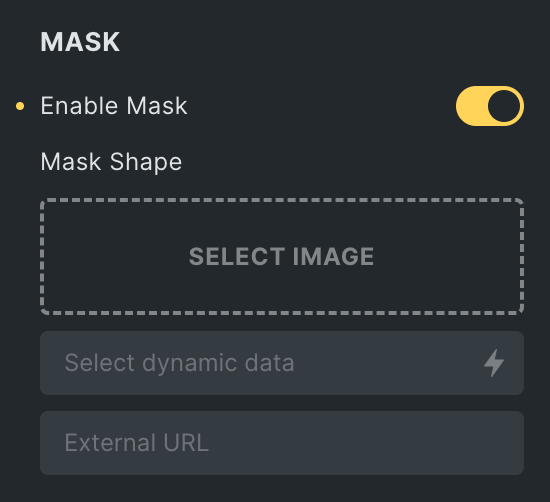
Mask
- Enable Mask: Activate the option to enable the mask.
- Mask Shape: Select the mask image.
- Select Dynamic Data: Upload the dynamic data as a mask.
- External URL: Upload the image through link.

Thumbnail & Overlay
- Thumbnail Size: Select the size of the thumbnail(Only for Youtube Video type).
- Custom Thumbnail: Enable the option to set the thumbnail to the video.
- Select Image: Select the image for the thumbnail.
- Image Size: Select the size of the Image.
- Select Dynamic Data: Upload the dynamic data as an overlay.
- External URL: Upload the image through link.
- Overlay Hover Animation: Select the animation of the overlay on hover.
- Custom Thumbnail: Enable the option to set the thumbnail to the video.

Play Button
- Play Icon: Select an icon from the list available.
- Color: Select the color of the icon.
- Background Color: Select the background color of the icon.
- Icon Size: Set the icon size.
- Border: Set the border.
- Icon Padding: Set the padding of the icon.
- Icon Rotate: Specify the rotation value.
- Icon Shadow: Set icon shadow properties.
- Animation: Select the animation of icon.

Sticky Video
- Enable Sticky Video: Activate the option to enable sticky video.
- Enable Sticky Video Preview: Enable the option to display preview details of sticky video.
- Enable Close Button: Activate the option to display the close button on sticky video.
- Enable Draggable: Activate the option to enable dragging.
- Video Width: Enter the sticky video width in px.
- Horizontal Position: Select from Left, Center, or Right.
- Vertical Position: Select from Top, Middle, or Bottom.
- Horizontal Offset: Enter the horizontal offset using px or %(Display when a horizontal position is set to Left or Right).
- Vertical Offset: Enter the vertical offset using px or %(Display when vertical position is set to Top or Bottom).

Sticky Style
- Background: Select the background of the sticky video.
- Border: Select the border.
- Box Shadow: Set the box shadow.
- Padding: Set the padding.

Close Button Style
Note: This option is applicable when Close Button Option is enabled.
- Color: Select the color of the close button.
- Background: Select the background of the close button.
- Border: Select the border.
- Box Shadow: Set the box shadow.
- Size: Specify the size of the close button.
- Position Top: Enter the value from the top position.
- Position Left: Enter the value from the left position.
- Position Bottom: Enter the value from the bottom position.
- Position Right: Enter the value from the right position.

Video Schema
- Enable Schema: Enable the option to set schema for video.
- Video Title: Enter the title of the video.
- Video Description: Enter the description of the video.
- Video Thumbnail: Select the thumbnail image for video schema(applicable if custom thumbnail option is not enabled in Thumbnail & Overlay section).
- Video Upload Date & Time: Enter the upload date & time of the video.

Video Style
- Background: Select the background of the video.
- Padding: Set the padding.
- Border: Select the border properties.
- Box Shadow: Set the box shadow.
- Rotate: Enter the value to rotate.
- Skew: Enter the value to skew(Max Value is 2).
- Scale: Enter the value to scale(Max Value is 2).

Overlay:
- Overlay Type: Select from Color/Image or Gradient as an overlay.

Mask
Note: This option is applicable when Mask is enabled.
- Background Position: Select the mask position.
- Background Size: Choose the background size.
- Background Repeat: Select the repeat property.

Video Details Style
Note: This option is applicable when the Video Details option is enabled.
- Background: Select the background of video details.
- Border: Set the border properties.
- Padding: Set the padding.
- Title: Set the styling of the title.
- Descriptions: Set the styling of the description.

Check out the Demo page of Video box element.