It is the interactive feature of Bricks Ultra. You can use this to display real-time Twitter feeds anywhere on your website. Using this element, you can Fetch the latest tweets from any account and configure the number of tweets to display.
Content
Embed Type: Choose the embed type from the handle, tweet, or hashtag.
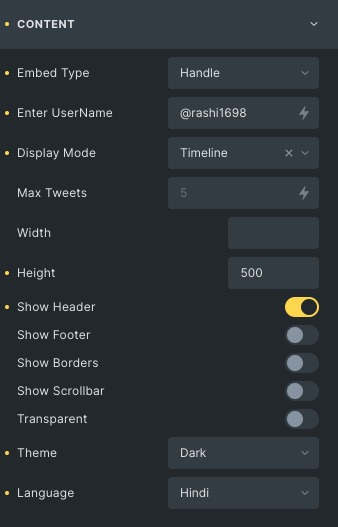
Handle

Enter Username: Write the username of the person whose Twitter feeds you need to display.
Display Mode: Choose between timeline and button options.
Maximum Tweets: Set the maximum number of tweets to be displayed.
Width: Set the width of the Twitter feed. By default, It takes the content size.
Height: Set the height of the timeline.
Show Header: Enable to show the header.
Show footer: Enable to show the footer.
Show Border: Enable to show the border.
Show Scrollbar: Enable to show the scrollbar.
Transparent: Enable to show transparent options.
Theme: Choose between different themes, Dark or light.
Language: Choose between the available language options.
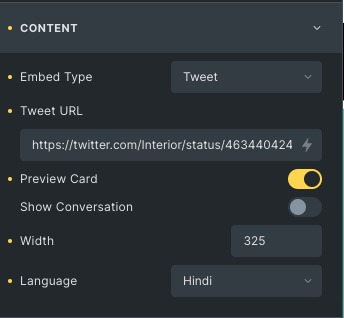
Tweet

Tweet URL: Set the twitter URL for the feed.
Show Preview Card: Enable to show the Preview Card.
Show Conversation: Enable to show the conversation.
Width: Set the width of the Twitter card.
Language: Choose between the available language options.
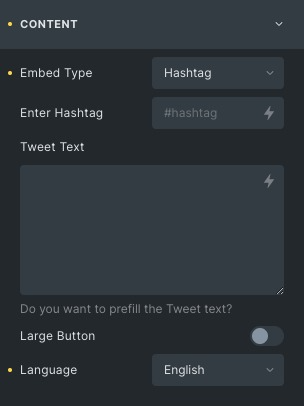
Hashtags

Enter Hashtag: Enter any hashtag of your choice.
Tweet Text: Write your text here that will be prefilled in your tweet.
Large Button: Enable to show the large button.
Language: Choose between the available language options.
Click here to check out a demo page of Twitter Feed element.