The Instagram Feed is a dynamic element that smoothly integrates your Instagram photos, videos, and albums onto your website. It’s like having your Instagram posts for your visitors to see.
One of its unique features is that it uses a special token to identify individual Instagram IDs and ensure everything is safe and personal. It provides various layout options, allowing you to choose the perfect presentation style for your feed.
You can even display the captions of each post to explain what’s happening. Here’s the exciting part: it supports a Lightbox feature, so when you click on a post, it opens up in a customizable popup that offers lots of features, allowing for a closer look. It’s a fantastic way to make your Instagram content even more captivating.
The Instagram Feed element features the following controls:
Content
- Refresh Cache: Click the option to refresh the generated cache.

Profile
- Token: Enter the Instagram access token. Learn more: “Generate an Instagram access token“.
- Post Count: Specify the desired number of posts you would like to be displayed.
- Image: Enable the option to display posts that include images.
- Video: Enable the option to display posts that include videos.
- Album: Enable the option to show posts that include albums.
- Profile Link: Enable the option to show your profile link.
- Cache Timeout: Specify the time when you want to cache timeout.

Layout
- Layout: Select the layout from the options available.
- Grid/Masonry
- Columns: Specify the number of columns in each row.
- Column Gap: Specify the gap between columns.
- Row Gap: Specify the gap between rows.
- Grid/Masonry
- Enable Image Ratio: Enable the option if needed.
- Image Ratio: Enter the value for the ratio.
- Show Caption: Enable the option to display post caption.
- Caption Length: Specify the size for a caption.
- Caption Style: Select from Below, On Hover, or Always.
- Enable Link: Enable the option if needed.
- Lightbox: Activate the option If you would like to enable the lightbox feature.
- Post Icon: Activate the option to display the post icon.

Profile Link
Note: This option is applicable if the Profile Link option is enabled.
- Position: Select either below or above.
- Text: Enter the text for profile link.
- Link: Specify the URL to link with the profile.
- Icon: Select the icon.
- Icon Position: Choose either before or after.

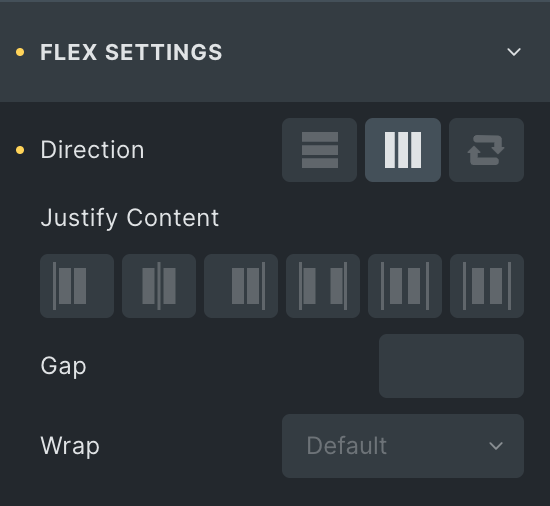
Flex Settings
Note: This option is applicable if Layout is selected as Flex.
- Direction: Select the flex direction for post.
- Justify Content: Specify the justify content property(applicable for horizontal direction).
- Align Items: Specify the align items property(applicable for vertical direction).
- Gap: Specify the gap between the posts.
- Wrap: Select either wrap or No wrap.

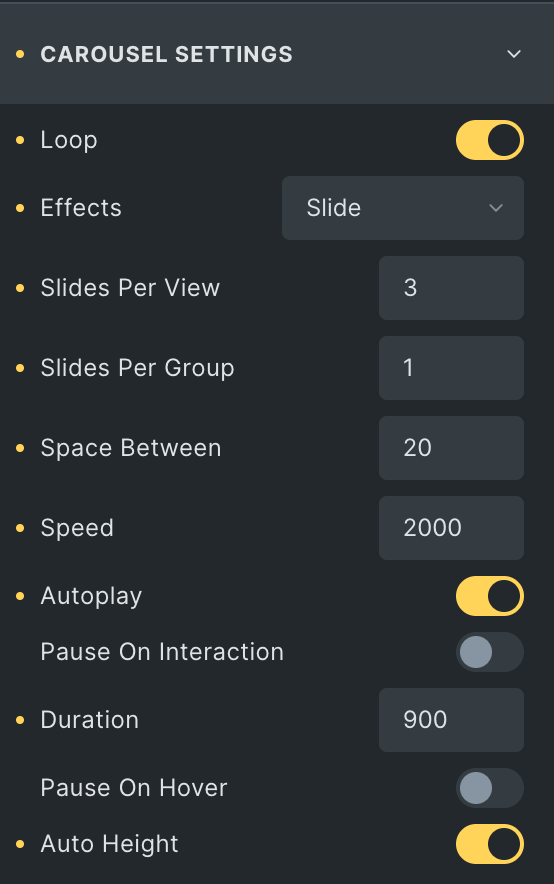
Carousel Settings
Note: This option is applicable if Layout is selected as Carousel.
- Loop: Enable the option to display posts in a loop.
- Effects: Select the effect from given options.
- Slide Per View: Specify the number of slides to display per view.
- Slide Per Group: Specify the number of slides to display per group.
- Space Between: Specify the space between slides.
- Speed: Set the speed.
- Autoplay: Enable the option to play the carousel automatically.
- Pause on interaction: Enable the option to pause slides on interaction.
- Duration: Set the duration.
- Pause On Hover: Activate the option to pause slides on hover.
- Auto Height: Enable the option if needed.

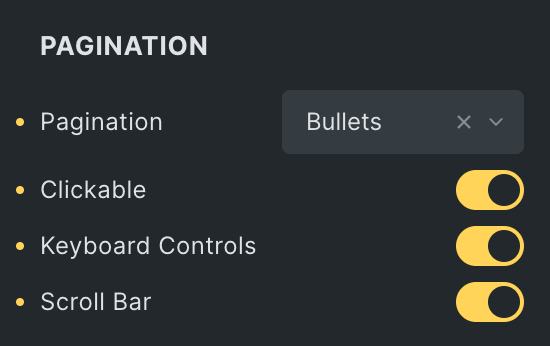
Pagination
Note: If you select the progress bar as pagination then please check the updation on frontend as it will not display while editing in a builder.
- Pagination: Select the type of pagination from Bullets, Progress Bar, and Fraction.
- Clickable: Enable the option to make pagination clickable(applicable for Bullets Pagination type).
- Keyboard Control: Activate the option to enable keyboard control on pagination.
- Scroll Bar: Enable the option to display scroll bar.

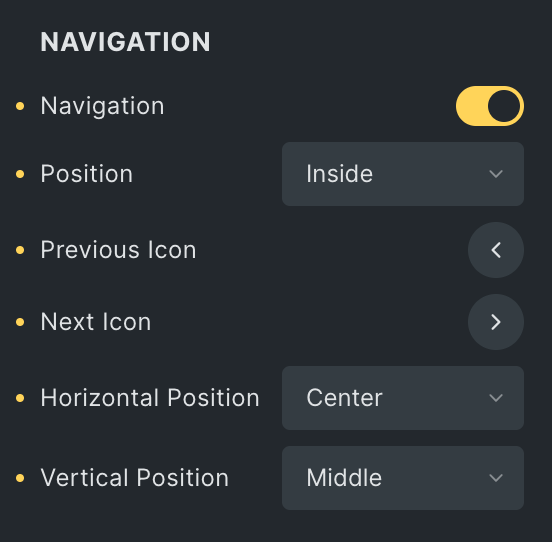
Navigation
- Navigation: Enable the option if needed.
- Position: Select either inside or outside.
- Previous Icon: Select the icon for previous navigation.
- Next Icon: Select the icon for Next navigation.
- Horizontal Position: Select the horizontal position of navigation(applicable if navigation position is selected as inside).
- Vertical Position: Select the horizontal position of navigation(applicable if navigation position is selected as inside).

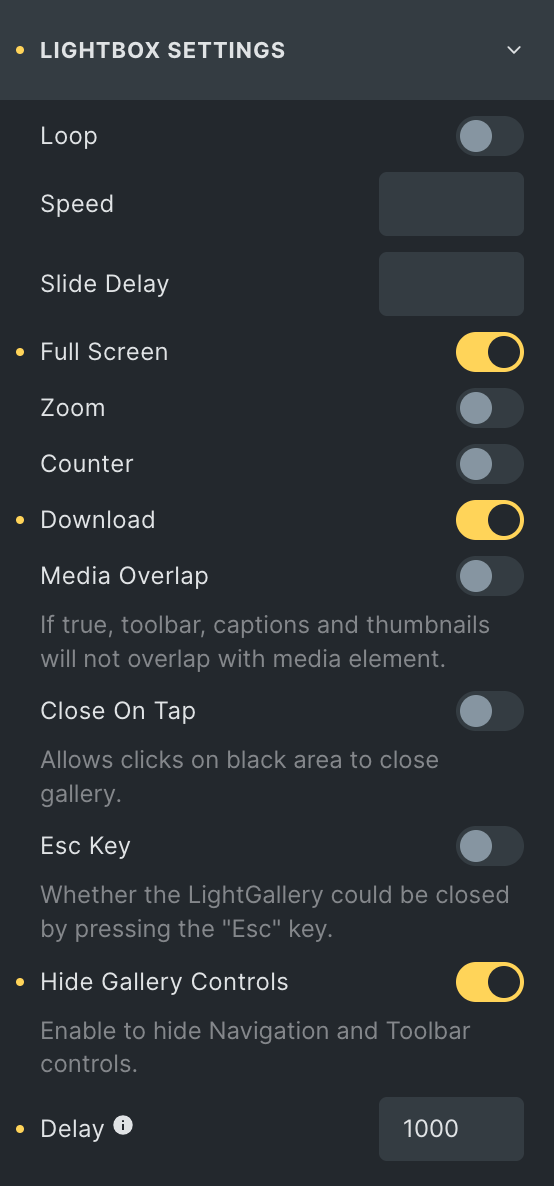
LightBox Settings
Note: This option is applicable if Lightbox is enabled in Layout Settings.
- Loop: Enable the option to display posts in a loop upon lightbox.
- Speed: Set the speed.
- Slide Delay: Specify the value to delay the slide.
- Full Screen: Activate the option to display the Lightbox in fullscreen.
- Zoom: Enable the option to show Lighbox in zoom mode upon page load.
- Counter: Enable the option to display counter.
- Download: Activate the option to enable download.
- Media Overlap: Activate the option to enable the overlap.
- Close On Tap: Enable the option to close the gallery while tap on black area.
- Esc Key: Enable the option to close the lightbox gallery by pressing Esc key.
- Hide Gallery Controls: Enable the option to hide navigation and toolbar controls.
- Delay: Enter the duration in ms to hide controls.

Video
- Autoplay: Enable the option to autoplay the video.

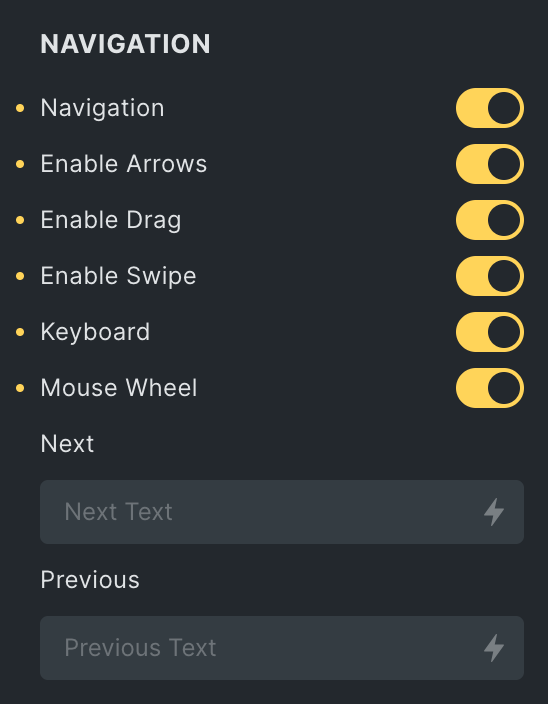
Navigation
- Navigation: Enable the option to display navigation bar.
- Enable Arrows: Activate the option to display arrows in LighBox.
- Enable Drag: Activate the option to enable dragging.
- Enable Swipe: Activate the option to enable swipe(only for screen touch devices).
- Keyboard: Activate the option to enable keyboard control.
- Mouse Wheel: Activate the option to enable mouse wheel feature.
- Next: Enter the text for next navigation.
- Previous: Enter the text for previous navigation.

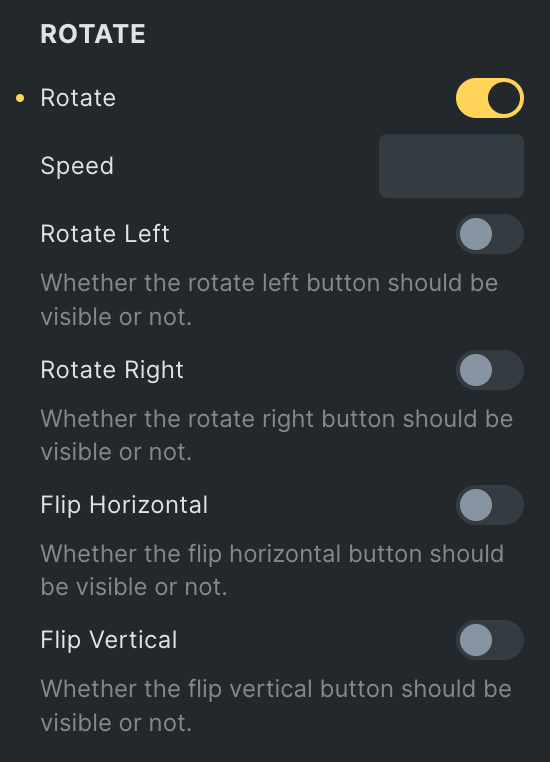
Rotate
- Rotate: Enable the option to display rotation bar.
- Speed: Set the speed of rotation.
- Rotate Left: Activate the option to be displayed in Lightbox.
- Rotate Right: Activate the option to be displayed in Lightbox.
- Flip Horizontal: Activate the option to be displayed in Lightbox.
- Flip Vertical: Activate the option to be displayed in Lightbox.

Thumbnail
- Thumbnail: Enable the option to display thumbnail images.
- Alignment: Select the alignment of a thumbnail.
- Toggle Thumb: Enable the option if needed(not applicable if Media Overlap is false).
- Width: Set the width of the thumbnail.
- Height: Set the height of the thumbnail.
- Margin: Set the margin.

Hash URL
Note: Custom Slider Name will work as URL if the Hash Url plugin is installed.
- Hash URL: Enable the option to activate the setting of the hash URL.
- Custom Slider Name: Enable the option to give a unique name.
- Gallery ID: Enter the unique id.
- Custom Slider Name: Enable the option to give a unique name.

Share
- Share: Enable the option to display sharing buttons.
Facebook:
- Facebook Text: Enter the text for Facebook share.
Twitter:
- Twitter Text: Enter the text for Twitter share.
Pinterest:
- Pinterest Text: Enter the text for Pinterest share.

Profile Style
Note: This option is applicable if Profile Link is enabled.
- Typography: Set the typography.
- Color: Select the color of profile link.
- Background: Set the background.
- Border: Select the border type.
- Box Shadow: Set the box shadow.
- Padding: Set the padding.
- Margin: Set the margin.
- Icon Spacing: Specify the gap between icon and text.

Image Style
- Background: Set the background.
- GrayScale Image: Enable the option to display posts in GrayScale effect.
- GrayScale Image OnHover: Enable the option to display posts in GrayScale effect on hover.
- Border: Select the border type for image.
- Box Shadow: Set the box shadow.
- Padding: Set the padding.
- Icon Color: Select the color of posts icon.

Caption Style
Note: This option is applicable if Show Caption is enabled in Layout section.
- Color: Select the color of posts caption.
- Background: Set the background.
- Typography: Set the typography.
- Padding: Set the padding.
- Horizontal Alignment: Select the horizontal alignment.

Overlay
- Entrance Animation: Select the animation of an overlay.
- Animation Duration: Set the duration of animation.

Carousel Style
Note: This option is applicable if Layout is selected as Carousel.
Navigation
- Color: Select the color of navigation icon.
- Background: Set the background.
- Border: Select the border type.
- Box Shadow: Set the box shadow.
- Size: Set the size of navigation icon.
- Horizontal Offset: Set the value of horizontal offset.
- Vertical Offset: Set the value of vertical offset.
- Padding: Set the padding.

Pagination
- Size: Set the size of pagination icon.
- Active Color: Select the color of pagination while in active state.
- Inactive Color: Select the color of pagination while in inactive state.
- Top offset: Set the top offset value.
- Bottom offset: Set the bottom offset value.
- Padding: Set the padding.

Note: These options are applicable when Progress Bar is selected as Pagination Type.
- Progress Bar Color: Select the color of progress bar.
- Progress Color: Select the color of progress.
- Size: Set the size.
- Margin: Set the margin.

Scroll Bar
- Size: Set the size of scroll bar.
- Drag Color: Select the scroll bar color while dragging.
- Color: Select the color of scroll bar.

Check out the Demo page of Instagram Feed element.