The “Radial Charts” Element is a highly effective tool for visualizing and comparing datasets in a clear and organized manner. It offers three distinct types of charts: Pie chart, Doughnut chart, and Polar Area chart, each with its unique benefits. Additionally, it allows users to add a title to the chart, making it easier to identify the purpose of the chart.
The inclusion of a legend further enhances the usefulness of charts by simplifying the comparison process and increasing the accuracy of data analysis. Charts can display tooltips, giving users valuable information when hovering or clicking over specific data points.
The Radial Charts Element features the following controls:
Content
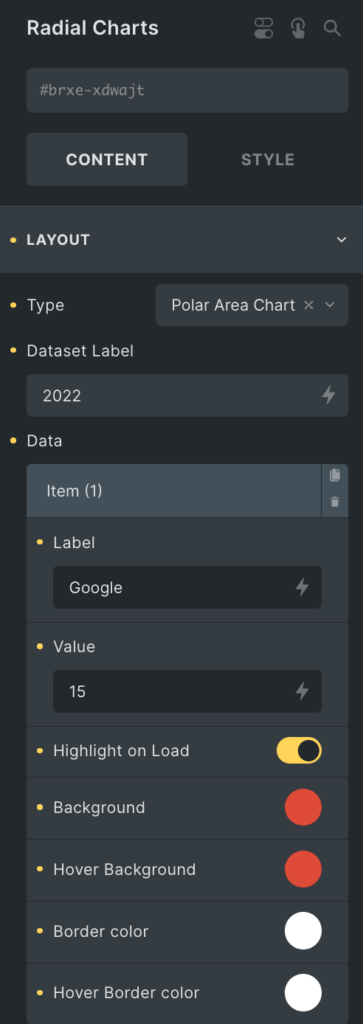
Layout
- Type: Choose from Pie, Doughnut, or Polar area charts to present your data.
- Database Label: Enter the dataset label or select the dynamic tag option.
- Data: Add your data using Add Item button.
- Label: Enter the label for a particular item.
- Value: Enter the value for an item.
- Highlight on Load: Enable the option to highlight individual item on Load.
- Background: Set the background color for item.
- Hover Background: Select the hover background color for item.
- Border Color: Set the border color.
- Hover Border Color: Set the hover border color.

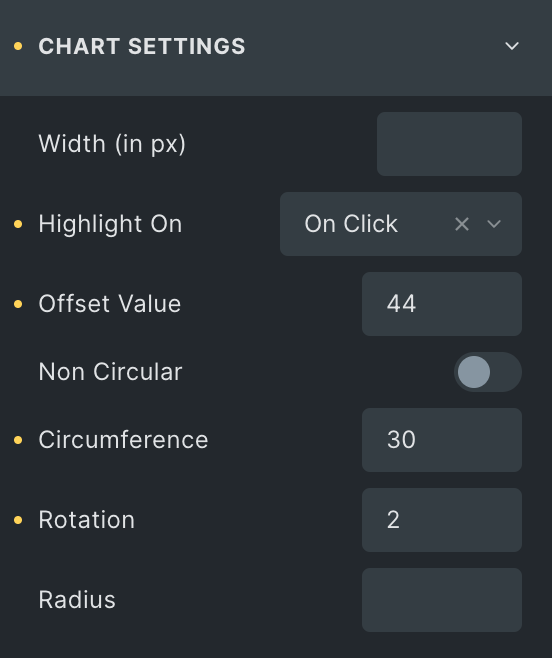
Chart Settings
- Width: Set the width of the chart in px.
- Highlight On: Choose when you would like the chart to be highlighted: on hover or on click.
- Offset Value: Set the offset value.
- Non Circular: Enable the option, If you prefer a non-circular chart mode.
- Circumference: Specify the circumference of the chart (Only for Pie and Doughnut Chart).
- Rotation: Indicate the rotation for the chart (Only for Pie and Doughnut Chart).
- Radius: Set the border radius (Only for Pie and Doughnut Chart).

Title
- Enable Title: Enable the option if you want to display title.
- Title Text: Insert the title.
- Position: Select the position from Top, Bottom, Left, and Right.
- Alignment: Select from Start, Center, or End.

Legend
- Enable Legend: Enable the legend option if you want to show legends.
- Position: Specify the position of the legend.
- Box Shape: Specify the shape for the legend box, either Round or Square.
- Alignment: Set the alignment of the legend.
- Reverse: To view the legend in reverse order, activate the corresponding option.

Tooltip
- Enable Tooltips: Enable the option if needed.

Animation
- Animation Duration: Enter the animation duration.
- Animation: Choose the animation style.
- Enable Scale on Load: Enable the option to scale the animation.
- Enable Rotation on Load: To activate rotation on Load, enable this option.

Chart Style
- Border Width: Add border width of the chart.
- Border Radius: Adjust border radius for the chart.

Title (Note: These settings will only display if Title is enabled in the Chart Setting section)
- Typography: Set the typography for the title.
- Gap: Set the gap of the title from top and bottom.
Legend (Note: These settings will only display if Legend is enabled in the Chart Setting section)
- Box Height: Enter the height of the legend’s box (Don’t add any unit after value).
- Box Width: Enter the width of the legend’s box (Don’t add any unit after value).
- Typography: Set the typography for legend.
- Padding: Enter the padding of the legend from top.
ToolTip (Note: These settings will only display if ToolTip is enabled in the Chart Setting section)
- Background: Select the background color for tooltip.
- Label Typography: Set the typography for the tooltip.
- Label Margin Bottom: Set the label margin from bottom.
- Padding: Set the padding of tooltip.
- Arrow Size: Adjust the size of arrow.
- Border Width: Enter the border width of tooltip.
- Border Color: Select the border color.
- Border Radius: Enter the border-radius.

ToolTip Value Box(Note: These settings will only display if ToolTip is enabled in the Chart Setting section)
- Value Box Width: Enter the width of the tooltip value box.
- Value Box Height: Enter the height of the tooltip value box.
- Gap: Set the gap between the tooltip value box and body.
- Body Typography: Set the typography of body.

Polar Area (Only for PolarChart)
- Enable Ticks: If you want to display ticks, enable this option.
- Enable Grid: Enable to display grid lines.
- Enable Angle: Enable the option if needed.
- Enable Points Labels: Enable the option to show points labels.
- Show Percentages(%): Enable the option to show percentage value.
- Center Point Label: Enable the option if needed.

Style
Tick( These Settings will only display if Ticks option is enabled)
- Tick Background: Select the background color for ticks.
- Tick Color: Select the color for ticks.
- Tick Typography: Set the typography.
- Tick Padding: Set the padding of ticks.

Grid Lines (These settings will only display if Grid option is enabled)
- Color: Select the color for grid lines.
- Line Width: Enter the width of grid line.

Angle Lines(These settings will only display if Angle option is enabled in this section)
- Color: Select the color for angle lines.
- Line Width: Enter the width of angle line.

Point Labels(These settings will only display if Point Labels option is enabled in this section)
- Background: Select the background color for point labels.
- Color: Choose the color for point labels.
- Typography: Set the typography.
- Padding: Set the padding.
- Border Radius: Set the border-radius.

Click here to check out a demo page of Radial Charts element.