The “Flip Box(Nestable)” element is an incredible tool for creating interactive and engaging content on your WordPress website. With this element, users have complete control over the content displayed in the front and back boxes of the flip boxes.
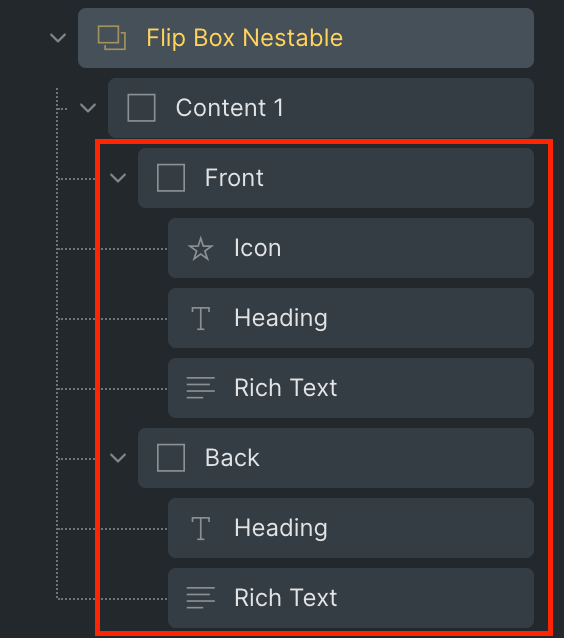
It comes with a pre-designed layout that features three nestable elements in the front box: Icon, Heading, and Rich Text. On the other hand, the back box has two elements, Heading and Rich Text.
However, both boxes are fully customizable, so users can add any other elements from a wide range of elements available to meet their specific needs and preferences.
It is essential to keep in mind that the Front and Back elements in the elements’ structure relate to the respective Front and Back boxes of the flip boxes. Thus, it is highly recommended not to delete these elements. Instead, users should add their preferred elements below these boxes to attain the desired results.

The Flip Box(Nestable) element features the following controls:
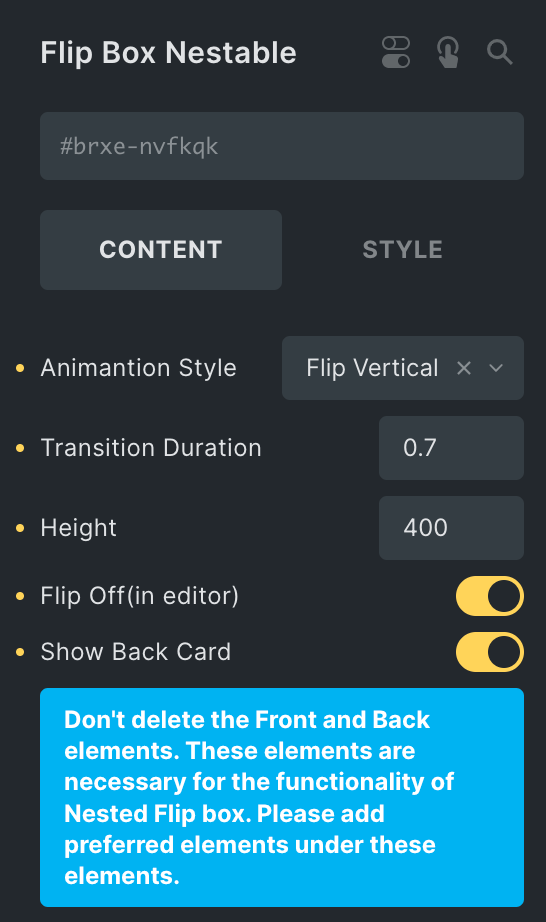
Content
- Animation Style: Choose from a list of animation styles available.
- Transition Duration: Enter the transition duration of animation.
- Height: Specify the height of the box and adjust your content accordingly.
- Flip Off: Enable the option to disable flip box animation in editor mode only.
- Show Back Card: Enable the option to display the back card to preview its styling while editing. It will work in editor mode only.

Click here to check out a demo page of Flip Box(Nestable) element.