It allows users to explore the latest trending news, events, and posts on a website. Its stunning animation effects, combined with autoplay and hover features, greatly enhance the visual appeal of the site. Users can effortlessly navigate through the content by sliding it using intuitive arrow controls. Experience the allure of the Content Ticker as it brings you the most engaging and up-to-date information in an elegant and seamless manner.
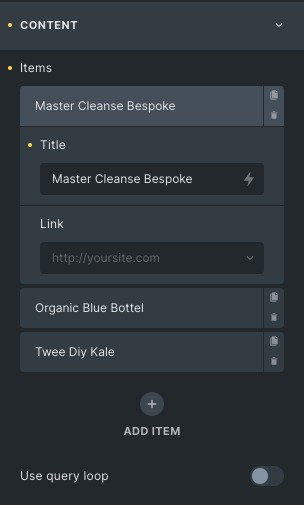
Content

Title: Write the title of the items you can choose dynamically.
Link: Set the link of the content ticker.
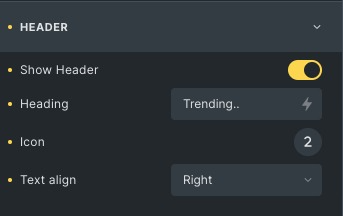
Header

Show header: Enable/Disable to show or hide.
Heading: Write the heading of the header you can choose dynamically.
Icon: Choose an icon from the options.
Text Align: Align the items right or left.
Arrows

Show Arrow: Enable/Disable to show or hide.
Prev Icon: Choose an icon from the options.
Next Icon: Choose an icon from the options.
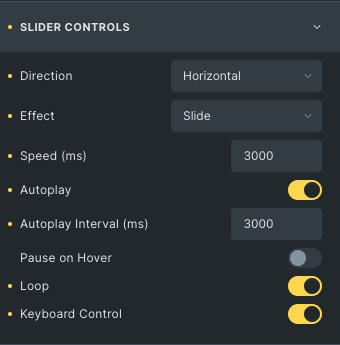
Slider Controls

Direction: Set the direction of slider vertical or horizontal.
Effect: Choose the effect to fade or slide.
Speed: Set the speed of the slider in milliseconds.
Show Autoplay: Enable/Disable to show or hide.
Autoplay Interval: Set the speed of the slider in milliseconds.
Pause on Hover: Enable/Disable to pause.
Loop: Enable/Disable to give loop effect.
Keyboard Control: Enable/Disable to show or hide.
Header Controls

Color: Set the color of the header.
Background Color: Set the background color of the header.
Typography: Set the typography of the header.
Border: Set the border of the header.
Content style

Color: Set the color of the content.
Background Color: Set the background color of the content.
Typography: Set the typography of the content.
Border: Set the border of the content.
Arrow Style

Size: Set the size of the arrows.
Gap: Set the spacing between the arrows.
Position: Set the position of the arrow.
Color: Set the color of the arrows.
Background Color: Set the background color of the arrows.
Padding: Set the padding between arrows.
Border: Set the border of the arrows.
Click here to check out a demo page of the Content Ticker element.