The “Advanced Icon” element is a versatile tool that enables developers to create truly exceptional icons. The element supports multiple icon types and offers extensive styling features.
It also features animation effects, making it easy to create eye-catching and attention-grabbing icons. With its attention-grabbing features and user-friendly interface, the Advanced Icon Element is the perfect tool to elevate your design and engage your audience.
The Advanced Icon Element features the following controls:
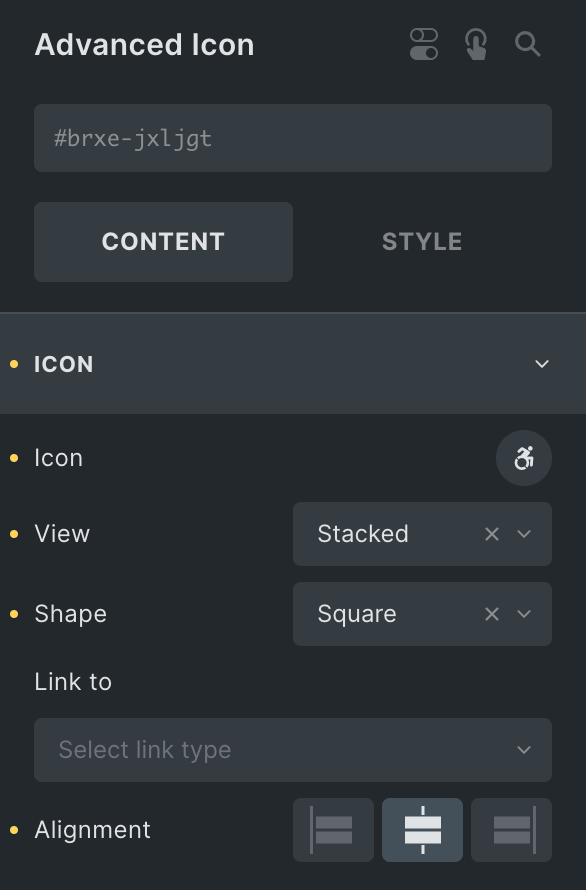
Content
Icon
- Icon: Choose from the given options.
- View: Select from default, stacked, or framed view.
- Shape: Select either Circle or Square shape for the stack or frame.
- Link to: Select from a range of choices to associate with icons.
- Alignment: Select the alignment of the icon.

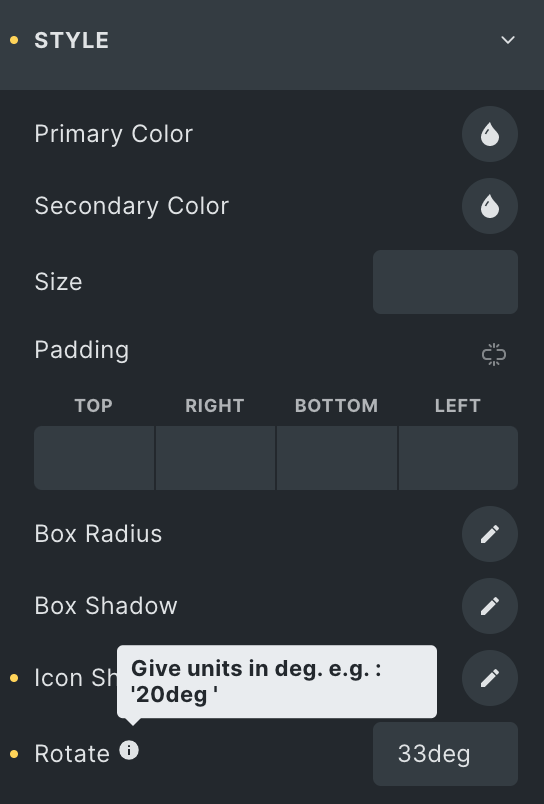
Style
- Primary Color: Choose the primary color for the icon.
- Secondary Color: Choose the secondary color for the icon.
- Size: Set the size of the Icon.
- Padding: Set the padding.
- Box Radius: Set the box radius(applicable when Icon’s View is selected as Stacked).
- Border: Set the border properties(applicable when Icon’s View is selected as Framed).
- Box Shadow: Add a shadow around the box.
- Icon Shadow: Add a shadow around the icon.
- Rotate: Adjust your Icon’s rotation using this format: (90deg).

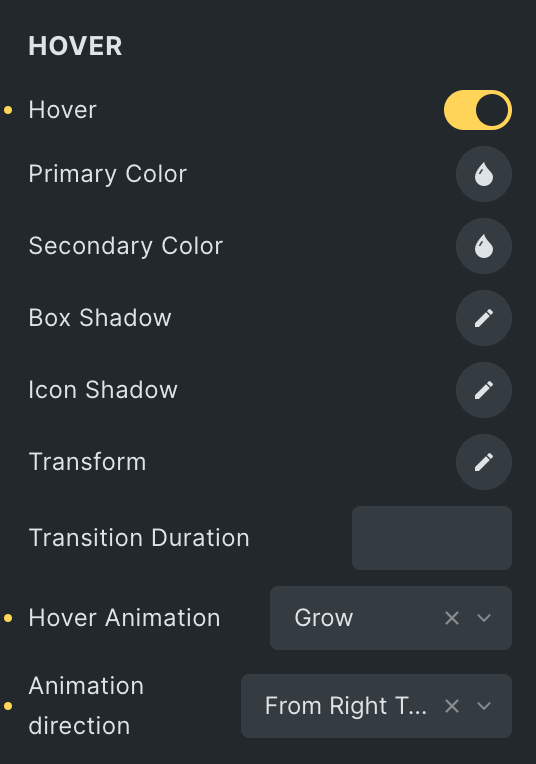
Hover
Styling controls for the hover state are available under this section. These settings will be applied when Someone hovers the icon.
- Hover: Enable the option if you want to add a hover style.
- Transform: Set the transform properties of Icon.
- Transition Duration: Specify the duration for the animation to complete its transition.
- Hover Animation: Select the hover animation.
- Animation Direction: Please choose the animation direction.

Click here to check out a demo page of the Advanced Icon element.