It offers to create stunning and highly stylized multiple buttons that capture the user’s attention and significantly enhance your click-through rate. With multi button element, you can effortlessly redirect users to any desired page within your website, offering a seamless browsing experience.
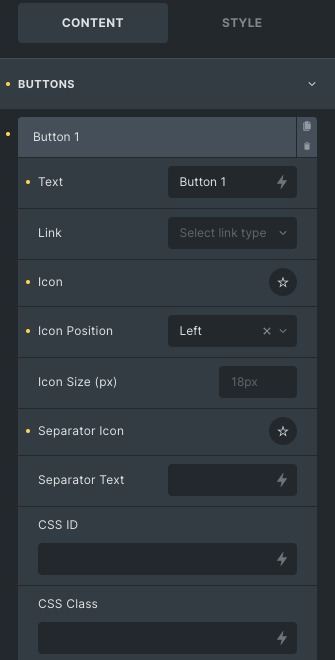
By default, there are two buttons available. And, you can add more buttons as per your need. To add more buttons click on add item.

- Text: Enter the button text. You can select text dynamically too.
- Link: Specify the destination for the button’s link.
- Icon: Choose the Icon from the given set of libraries.
- Icon position: Set the Icon position to appear before or after the button text.
- Icon size: Set the size of the Icon.
- Separator icon: Set the separator icon. It separates two buttons.
- Separator text: Enter the Separator text. It acts as a separator like an icon.
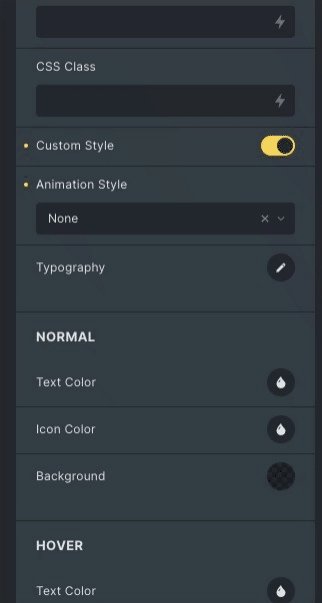
- CSS ID and CSS Class: Add Class and ID, if you want to apply custom CSS to the buttons.
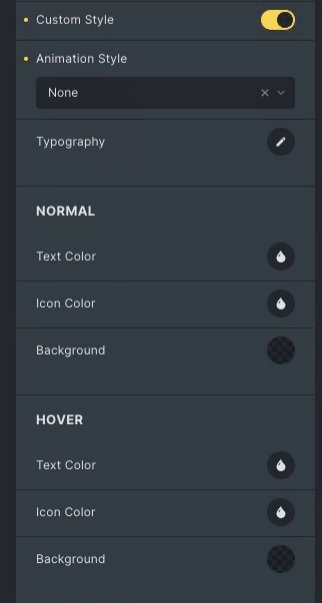
Custom Style
- Custom Style: Enable to apply custom CSS to individual buttons.

- Animation Style: Set animation of a button. Like swipe, bounce, top, bottom etc.
- Typography: Set font type, size, weight, etc, of a particular button.
Normal
- Text Color: Choose the text color of a particular button.
- Icon Color: Choose the icon color of a particular button.
- Background: Set the background image/color of the particular button.
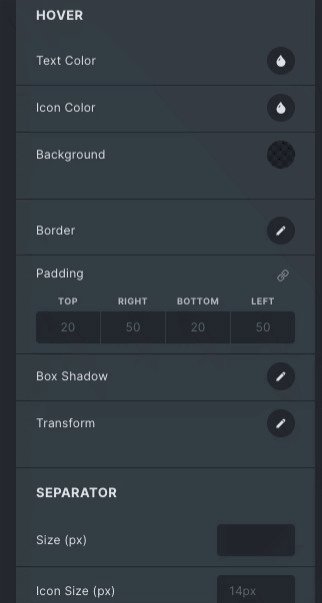
Hover
Styling controls for the hover state are available under this section.
Border: Set the border and border radius to the button.
Shadow: Add a box shadow effect around the button box.
Transform
- Skew-x: Enter a value (in degrees) to tilt the button from the x-axis.
- Skew-y: Enter a value (in degrees) to tilt the button from the y-axis.
Separator
- Size: Set the size of the button separator.
- Icon size: Set the size of the Icon or text you have chosen as a separator.
- Color: Choose the color of that separator icon.
- Background: Choose the background image/color.
- Border: Set the border and border radius to the separator.
- Shadow: Add a box shadow effect around the separator.
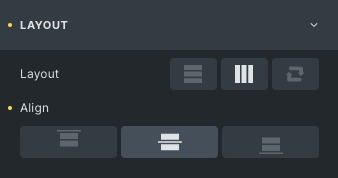
Layout

- Layout: Set the horizontal or vertical layout position of the buttons.
- Align: Align the button to the start, Center or end.
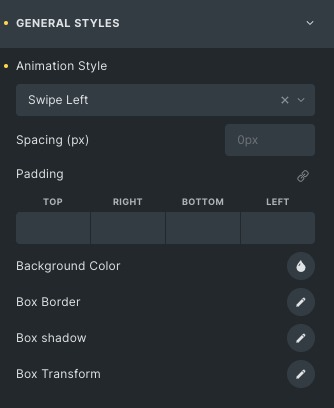
General Styles
Global settings that will reflect on all buttons.

- Animation Style: Set the animation of buttons like swipe left, bounce, top, bottom etc.
- Spacing: Adjust the amount of space between two buttons.
- Padding: Change the padding of the button.
- Background Color: Choose the background color.
- Box Border: Set the border and border radius to the button.
- Box Shadow: Add a box shadow effect around the button.
Box Transform:
- Skew-x: Enter a value (in degrees) to tilt the button from the x-axis.
- Skew-y: Enter a value (in degrees) to tilt the button from the y-axis.
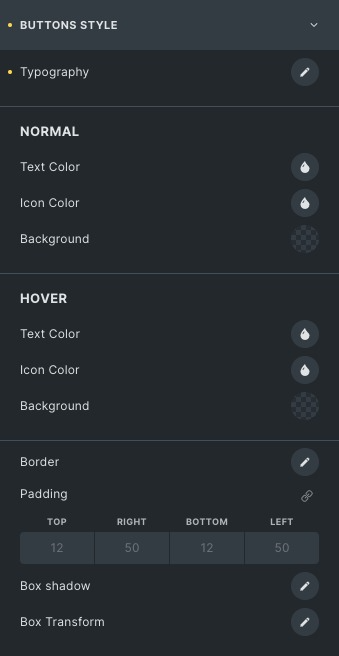
Button Style

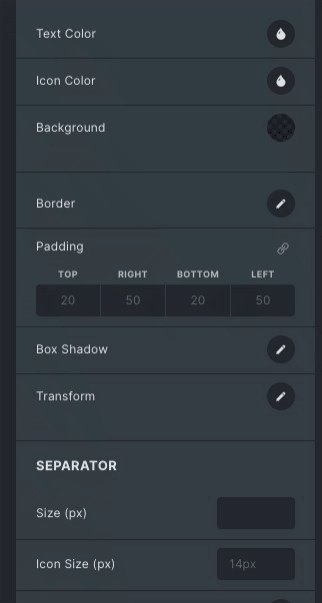
Normal
- Text Color: Choose the text color of the buttons.
- Icon Color: Choose the icon color of the buttons.
- Background: Set the background image/color of the buttons.
Hover
Styling controls for the hover state are available under this section.
Border: Set the border and border radius to the Buttons radius.
Shadow: Add a box shadow effect around the buttons.
Transform
- Skew-x: Enter a value (in degrees) to tilt the buttons from the x-axis.
- Skew-y: Enter a value (in degrees) to tilt the buttons from the y-axis.
Separator Styles

- Size: Set the separator size of the buttons.
- Icon size: Set the Icon/text size of the separator.
- Color: Choose the color of that separator icon.
- Background: Choose the background image/color.
- Border: Set the border and border radius to the separator.
- Shadow: Add a box shadow effect around the separator.
Click here to check out a demo page of Multi Button element.