Struggling to get a Query Loop in Bricks Builder working? Don’t worry – let us help you put the pieces together!
The Bricks Builder is a powerful website builder that allows users to create and customize their website pages efficiently. One of the standout features of the Bricks Builder is the ability to use query loops, which allows you to create dynamic and customizable content on pages.
So want to discover the power of query loops and how they can help you maximize your Bricks page builder? You can learn about this powerful feature that enables users to quickly and confidently create dynamic, impressive pages. Let’s get started!
Table of Contents
What is Query Loop, and How Does it Work in Bricks Builder?
The term “Query” is as simple as you think. It is nothing but “Ask” for posts from the database according to a set of defined options or your query parameters. For example, you can run a query to pull 10 recent blog posts from the database.
The term “Loop” means repeating or displaying specific data repeatedly. Each post generally displays the Post title, category, author, date, and post content. This set of content will grab data through each queried post and display output.
These two things – Query + Loop combined become the Query Loop. It allows you to ask for a set of posts and display them as a preview of content with the desired information.
In the Bricks page Builder, query loops allow you to select a data source and specify which data you want to display on your page. The selected data is then pulled and displayed on the page using the Bricks Page Builder. In addition, you can customize the layout and design of the displayed data using the drag-and-drop interface and filter and sort the data to show only the specific information you want. Query loops can be added to any page in Bricks Page Builder, allowing users to quickly create dynamic and customizable pages with data.
You can create a query loop for post types, taxonomy terms, and users. Here we will talk about some use cases:
Posts: Latest posts, related posts, custom posts, pages (works for any registered & public post type)
Terms: Post categories, tags, product categories, etc.
Users: Showcase blog authors, team members, etc.
Importance of Query Loop in Bricks Builder
Query loops are an essential feature of WordPress as they allow you to ask for a set of posts and display them as a preview of content(according to your query parameters). Using Bricks Builder, you can customize its layout according to your needs. Query loops also allow you to modify queries as per your requirement. This way, you can make your pages more relevant and engaging for your audience. Using query loops can significantly enhance the functionality and appeal of pages created with a Bricks Page Builder.
Use Custom Query Loop in Bricks Builder
To use query loops in the Bricks Page Builder, you need to follow these steps:
Creating A Custom Query Loop
- First, Open the Bricks Page Builder interface on the page where you want to add a query loop.
- Now, Add a container element to the page. And enable the Use Query Loop option to turn your container into a custom loop item.
- Then, Once you enable the Query loop item, you will see a Query control and infinity icon. Here, you can define your parameters to retrieve data according to your need.
The Query Control
The Query control supports three different types of objects: Posts, terms, and users. The Query control works according to the selected Query type.
Posts: This enables a WP_Query type of query. It is the default query type. And can be used to display a loop of posts, pages, custom post types, and media files.
Terms: This enables WP_TERM_QUERY. It can be used where you want to display terms of a taxonomy, such as categories, product categories, and custom taxonomy.
Users: This enables WP_User_Query. It can be used where you want to display authors and team members (display only if added as website users.)
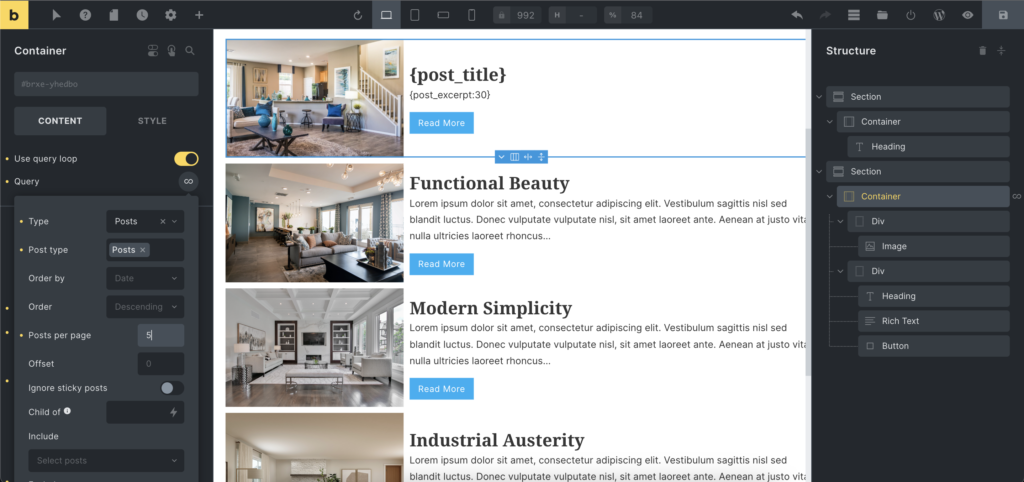
Let’s understand this with an example. This example will create a list of the latest five posts. Here each item displays the featured image, post title, and excerpt. First, we created a Post Query example using Query loop builder.

Steps to create the Latest Post Query using Query loop
Step 1: Add a container element to the page. And enable the Use Query Loop option to turn your container into a custom loop item.
Step 2: Inside the container, we use 2 div elements. We add an image element in the first div and select the featured image option using the dynamic data dropdown.
Step 3: We add a heading and rich text elements in the second div.
For the Post title, we add How To Use Query Loop In Bricks Builder Effectively tag to the heading widget. You can use the Post Title element instead.
For Post excerpt, we add {poxt_excerpt:30} tag. Here, 30 denotes the excerpt word count. You can use the Post Excerpt element instead.
You can also use the Post Title and the Post Excerpt elements instead of the heading and rich text elements. We used these elements to showcase the used tags.
The query control default displays the latest post if you want to limit the post per page, offset, and order. You can customize it as per your need.
Similarly, you can select Media Query, taxonomies, Terms, users, and ACF fields to showcase your data.
Click here to learn more about Dynamic Data Tag Filters in Bricks Builder.
You can also use the pagination element if you want to use pagination in your latest post section. For example, you want to display eight posts per page and have twenty posts total. You can display all your post using pagination. The pagination element can be your time saver and gives you the complete flexibility to add and customize as per your need.
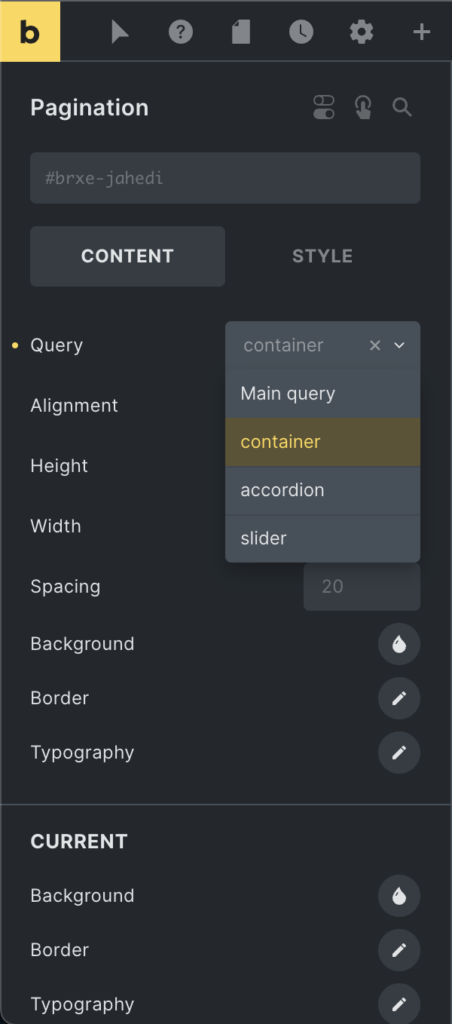
Pagination
The pagination as a separate element gives you the most flexibility to build any layout.
After adding the Pagination element to your page, you need to link this pagination element to one of the elements that run a query. That means you need to link this element to your query loop container.

Here in the dropdown, you can find all your query loop elements. Please select the query-enabled element in the Query type. And that’s it. Your pagination is all set and will render all the latest posts.
Tip: to make it easier to recognize elements, give descriptive element names to the containers that have a query enabled.
Use Query Loop in Accordions & Sliders
You can also use a query loop in your accordion, slider, and nestable elements. That allows you the complete freedom to design complex layouts.
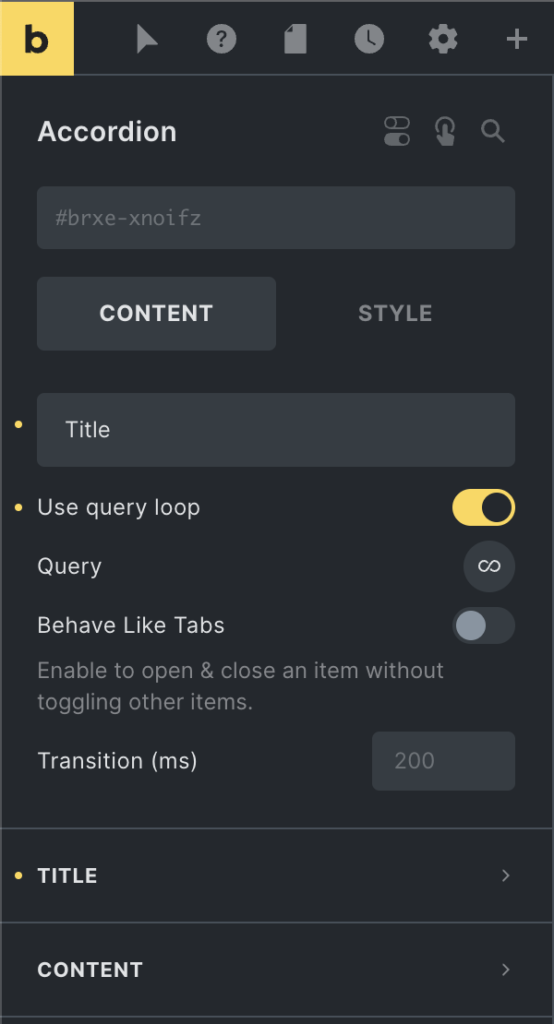
The Accordion and slider elements allow you to retrieve data dynamically through a query loop and pass this data to element parts.

You can find a query loop control to configure your query in the accordion element.
Here in the accordion element, you can configure the title, subtitle, and content of the accordion item. And this will behave as a template for the dynamic accordion items.
Similarly, in the slider element, when you need to access the query control, enable the Query loop in the slider element, and the slider item will behave as a template for all the slides.
Benefits of using Query Loops in Bricks Builder
There are several benefits to using query loops in Bricks Builder, including:
- Accessible to Use: Query loops are easy to use and can be added to any page in a Bricks Builder, making it simple for users to create dynamic and customizable pages with data from the WordPress database.
- Dynamic and Customizable Content: Query loops allow users to display a set of posts from the WordPress database in a customizable manner, allowing them to tailor the content on their pages to their specific needs.
- Multiple Data Sources: Query loops can pull data from numerous sources in the WordPress database, such as posts, pages, custom post types, and more. This allows users to create pages with a wide range of data and information.
- Filter and Sort Data: Query loops allow you to filter and sort the data options like post per page, order, orderby, date, etc., which you are displaying on your pages.
Tips for effective use of Query Loop in Bricks Builder
Here are some tips for using query loops effectively in Bricks Page Builder:
- Use appropriate Data Sources: Choose the right data source for your query loop based on the data you want to display. For example, select the “Posts” data source if you’re going to display blog posts.
- Specify the Data you want to display: Carefully select the data you want to display in your query loop, such as the post title, featured image, and excerpt. This will help ensure that the displayed data is relevant and valuable to your visitors.
- Customize the layout and design: Use the drag-and-drop interface to customize the layout and design of the query loop, making it visually appealing and easy to read.
- Use a filter and sort options: Use the filter and sort options in the query loop settings to display only the specific data you want. This will help ensure that your query loop is focused and relevant.
- Test and preview: Before publishing your page, preview the query loop and make necessary adjustments. This will help ensure that the query loop works appropriately and displays the desired data.
Wrap Up:
Bricks builder is an excellent platform for creating dynamic layouts with its powerful Query Loop feature, which simplifies the process of creating complex and intricate structure layouts. This article explained you how easy it could be to craft complex structures quickly, without any hassle. And It will make life easier for users everywhere!
We hope our article on the uses of Bricks Builder Query Loops was informative and valuable to all readers.
To learn more about Bricks Builder, you can check our A Complete Guide To Bricks Builder article.