A CSS class is a group of styles (CSS rules) that can be applied to any element on a website. The term “global” refers to the ability to use the class and make changes from a central location rather than editing individual elements. This allows for more efficient and convenient styling, as it allows you to avoid the tedious task of editing each element separately.
Table of Contents
What are Global Classes in Bricks Builder
In the context of Bricks page builder, global classes are CSS classes that can be created and managed within the builder and applied to any element on the website with a few clicks. These classes help apply consistent styles, such as specific font sizes or colors, to elements that appear on multiple pages. This can save time and effort, eliminating the need to style each element manually.
For example, if you want to give all buttons on a website a similar look and feel, you can create a global class for buttons and customize the CSS to your liking. Then, on other button elements, you can apply the global class automatically to apply the desired styling. This ensures that the buttons have a consistent appearance throughout the website, improving the site’s user experience and overall design.
Global classes can be applied to various types of elements, including text, images, buttons, and layout elements, such as columns and grids. They can be used to define general styles like font sizes and colors and more specific styles like layout grids or animation effects.
How To Use Global Classes In Bricks builder
To apply a global class to an element using the Bricks page builder:
- Open the page in the Bricks builder and navigate to the section where you want to apply the global class.
- Select the element on which you want to create the global class.

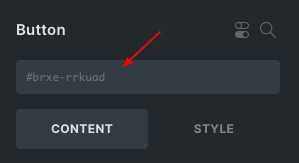
- In the element’s settings panel, locate the input field that displays the element’s ID.
- Type in the name of the global class you want to use for the element. If you have multiple global classes to apply, separate them with a space.
- Apply styling to the element using the builder controls. The styling will be saved under the defined global class.
- Save your changes and preview the page to see the global class being applied to the element.
- To apply the same global class to another element, select the element and follow the same steps outlined above.
- Enter the global class name in the input field and click the Save (floppy) icon to apply the class. The global class styling will now be applied to the second element.
For example, let’s say you want to apply consistent styling to all heading elements on your website. You can create a global class called “service_heading” and define the font size, family, line height, and color for this class. Then, whenever you want to apply this styling to a heading element, simply go to the element’s settings panel and find the input field under the name. Type in “service_heading,” and the styling defined in the global class will be applied automatically to the heading element. This allows you to easily apply the same styling to multiple elements without manually adding styles on each individually.
Bricks Builder makes it easy to apply styling from one class to another quickly – click the element you want, navigate its styling options, select “Copy Styles,” then hover over a different class and hit “Paste Styles.” In no time at all, your stylings will be applied!

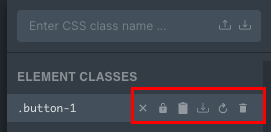
When you mouse over to the class name, extra options delightfully emerge – giving you the power to lock, delete, copy and paste styles or even start fresh with a reset.
You can effortlessly use these options on your elements with the click of a button.
- Remove – Remove the class from that element.
- Lock – Lock the style to avoid accidentally deleting or resetting.
- Copy Styles – Copy the styles.
- Paste Styles – Paste styles to another element.
- Reset – Reset your styles, and this will reset to the default look
- Delete – Delete that class permanently.
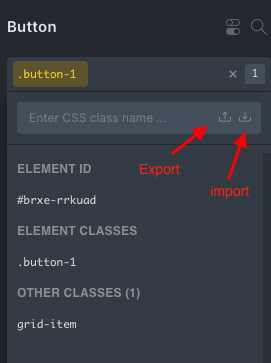
You can transfer styling between websites quickly with a few clicks! Import and export entire CSS styling into JSON files so that all class names and their relevant styles are conveniently contained.
Click on the element and go to the class input field. Click on it, and you will have the export and import option.

Click on the export will export all styling into a JSON file. Then head over to the other website – click on an element, type in, click on the class input field, and click on import – and watch as the style is seamlessly applied.
Examples Of How Global Classes Can Be Used In Bricks Page Builder
Here are a few examples of how global classes could be used in Bricks page builder:
Font styles: A global class could be defined to set the font size, font family, and font color for all headings on the website. This would ensure that all headings have a consistent appearance, making it easier for users to scan and read the content.
Button styles: A global class could be defined to style all buttons on the website with the same background color, border style, and hover effect. This would create a cohesive design and make it easier for users to interact with the buttons.
Layout styles: A global class could be defined to set the width and spacing of columns within a layout grid. This would ensure that the layout is consistent across different pages and devices, making it easier for users to read and navigate the content.
Image styles: A global class could be defined to set the size and shape of images that appear throughout the website. This would create an excellent design and improve the overall visual aesthetic of the site.
These are just a few examples of how global classes can be used in Bricks page builder, and the specific use cases will depend on the needs and goals of the website. It’s essential to consider global classes’ use carefully and balance the need for consistency with the need for flexibility in website design.
Advantages: Global Classes
There are ample advantages to using global classes in Bricks page builder:
Consistent styling across the website: One of the main benefits of using global classes is applying consistent styling to elements that appear on multiple pages or in multiple contexts. This helps create a cohesive design and improves the user experience, as users will know what to expect when encountering similar elements throughout the site.
Improved design and user experience: Consistent styling is essential in good website building, as it helps create a sense of order and hierarchy on the page. By consistently using global classes to style elements, designers and developers can create a more visually appealing and user-friendly website.
Time-saving for designers and developers: Using global classes can save time for designers and developers, as they can define the styles once and then apply them consistently across the website. This can be especially useful for large websites with many pages, as it can be time-consuming to style each element individually.
Easier to maintain: Global classes can also make it easier to maintain the website, as any changes to the global class will be applied consistently across the site. This can save time and effort in the long run, as designers and developers don’t have to update the styles of each element individually.
Overall, using global classes in Bricks page builder can improve a website’s design and user experience while also saving designers and developers time and effort.
Disadvantages: Global Classes
While there are several advantages of using global classes in Bricks page builder, there are also some potential drawbacks to consider:
Potential for conflicting styles: If global classes are not used carefully, it’s possible that they could conflict with other styles that have been applied to specific elements or pages. This could result in unexpected or inconsistent styling, confusing users and undermining the website’s overall design.
Difficulty in changing global styles: If a global class is applied to many elements throughout the website, it can be difficult and time-consuming to change the style of the class. This can be incredibly challenging if the website has many pages or if the global class is applied to elements that are deeply nested within the HTML structure of the page.
Overall, it’s beneficial to consider the use of global classes carefully and to balance the need for consistency with the need for flexibility in the design of a website. While global classes can help create a consistent design, they can also have limitations and should be used judiciously.
Best Practices For Using Global Classes
Here are some best practices for using global classes in Bricks page builder:
Use sparingly: Generally, It’s a good idea to use global classes sparingly, as they can limit the flexibility of the design and make it more difficult to make specific styling changes to individual elements or pages. Instead of applying global classes to every element on the website, consider using them only for elements that must be styled consistently across the site.
Test global class changes on multiple pages and devices: Before making changes to a global class, it’s essential to test the changes on various pages and devices to ensure that the changes are applied consistently and do not cause any unintended styling issues.
By following these best practices, designers and developers can effectively use global classes in Bricks page builder to create a consistent and user-friendly website while minimizing the potential drawbacks.
You can also use Pseudo-Classes and Pseudo-Elements in Bricks Builder. Click here to read more about it.
Wrap Up
In summary, global classes can enhance the design and functionality of a website by allowing consistent styling, saving time for designers and developers, and facilitating more straightforward maintenance. In addition, it is possible to create a cohesive user experience and streamline the development process by defining global classes and applying them consistently throughout the site.
Click here to learn, A Complete Guide to Bricks Builder.