Bricks Builder theme is the ultimate drag-and-drop website builder for WordPress. It enables you to create your entire site visually and in real time, all on one screen. This modern builder has a significant focus on making it easy to build websites. You don’t need any professional developer skills. This plugin is similar to Elementor’s ease of use, but some key differences exist. This builder outputs cleaner code like oxygen builder, so if you are worried about your core web vitals, this tool should have you covered.
Table of Contents
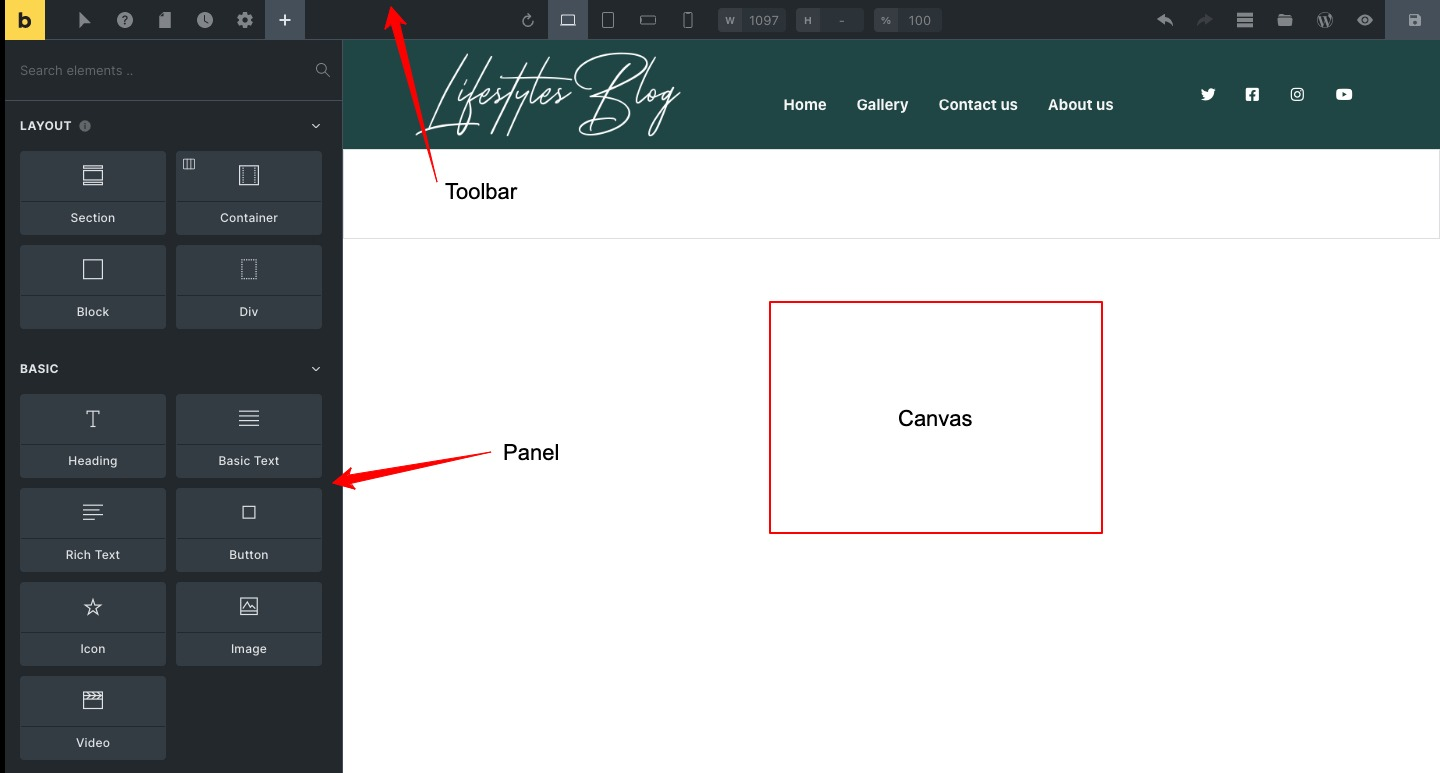
It contains three areas: Toolbar, Panel, and Canvas.

Toolbar: The top of the builder is where you’ll find a toolbar with all sorts of tools. These buttons allow for quick actions without ever having to leave your page.
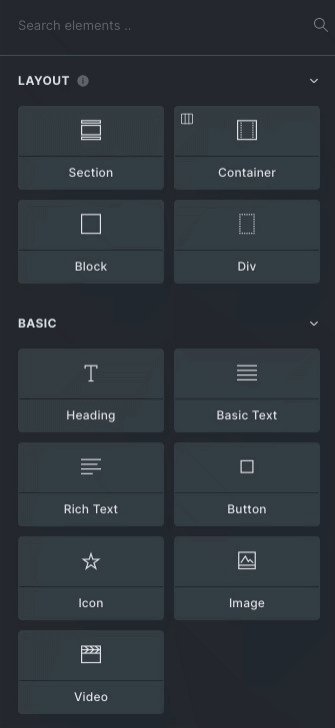
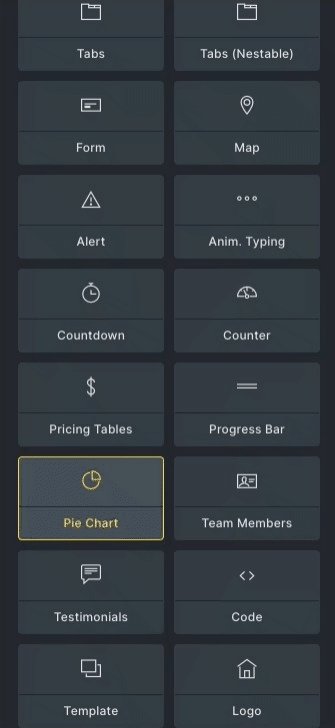
Panel: The Panel displays relevant information for the action you are currently performing. Positioned on your left by default, you can move it freely in any direction via its header across this screen! It will show a list of available elements so you can drag them onto canvas.
Canvas: A visual representation of the page that you can visually adjust to your liking by adding sections, rows, columns, and elements.
Installation and Activation Bricks
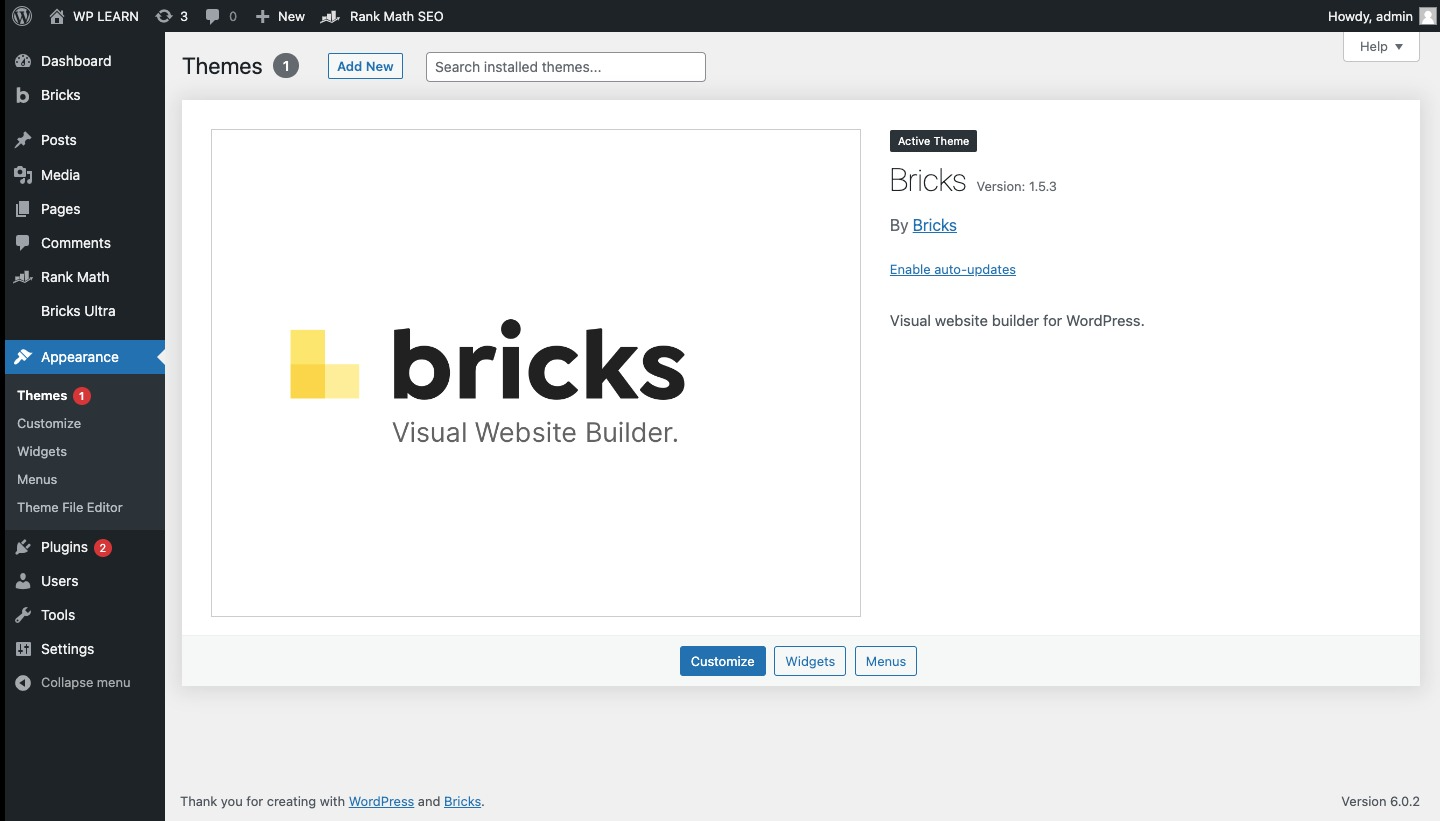
- To begin, you need to download the latest version of Bricks from your account. Then, go to the WordPress dashboard, click Appearance > Themes > and click on > Add New button.
- On the next screen, click on the Upload Theme option, choose your bricks.zip WordPress theme, and install it.

Activate Your Licence
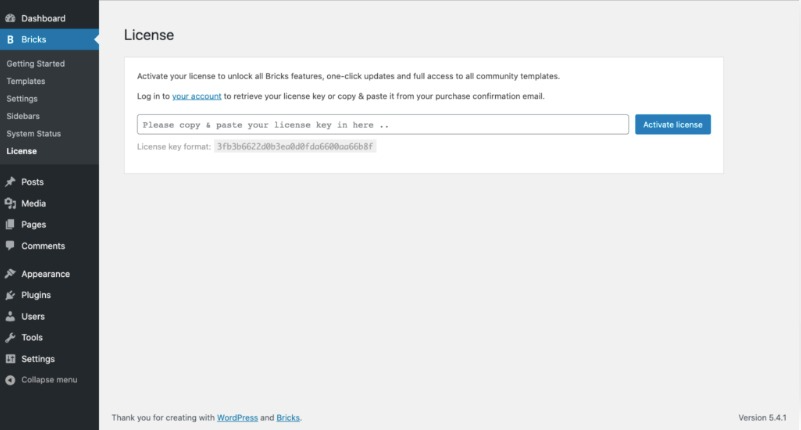
- After the theme installation, you will see a new menu item in your WordPress dashboard: Bricks, With a notification to activate your Bricks license to use it.
- Go to Dashboard and click on Activate license link. It will bring you to the license activation window.
- Copy your license key from your bricks account, then paste it into the license field.
- Click on activate license. Now your license is activated.

Bricks Builder Features
Bricks Builder is a WordPress page builder that makes creating your blog posts and pages easy. You can use templates, such as one single post or home page design, respectively, saving you time to do all of this customization work yourself!
Bricks Builder offers a wide range of features. Let’s have a look at some key features:
- Built-in templates like 404s, headers, footer blogs, and more.
- Individual header and footer builder.
- Ability to save the design in a custom template.
- Convert Gutenberg blocks to bricks and vice versa.
- Dynamic data support.
- Responsive full-site editing.
- Auto saving every 60 seconds.
- Custom font support.
- Control builder access based on user roles.
- Dark/light support.
- SEO optimization.
- Ability to use page-specific CSS/Javascript.
- Support RTL languages.
- Many keyboard shortcuts speed up your work.
These are some of the key features. The features of Bricks Builder are so powerful that they make the designing process much more manageable.
Adding and Editing Bricks Builder Elements
To add an item to the canvas, Pick an element of your choice from the panel and drop it into the canvas. The selected item’s controls will now be visible in a new window so you can start editing. In Bricks Builder, you will get many elements to customize your website’s page.

Element controls are organized under two tabs: CONTENT and STYLE. Sections, rows, and columns don’t have a control tab, as all controls are styling-related.
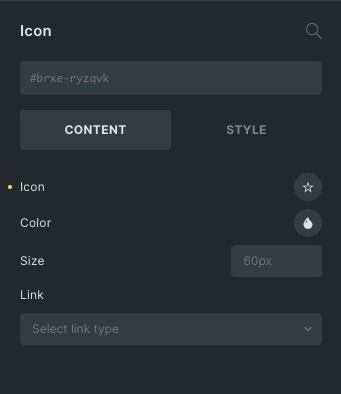
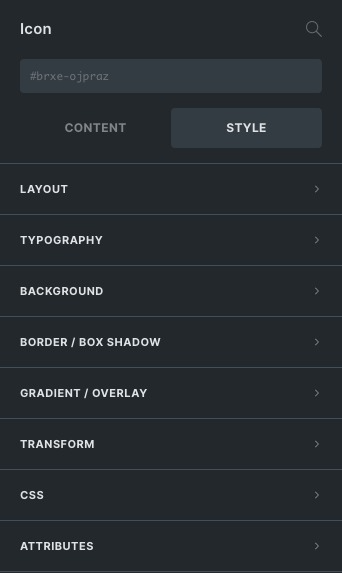
Here we will have a look at the Icon element :
Content: Content controls affect the actual HTML elements of the page. Here the precise editing of the content takes place. Here, we have many options, like Icon, color, icon size, and link. You can use it as per your needs.

Style: Controls under the STYLE tab affect the style/design (CSS) of a block and are grouped into the following:
- Layout
- Typography
- Background
- Border / Box Shadow
- Gradient / Overlay
- Shape Dividers
- Transform
- CSS

Theme Styles
Improve your site’s user experience by using theme styles and defining a custom style for each element on the page, like color, links, typography, and elements. Create as many theme styles as you need. You can also set conditions on your site to show your created styles. Such as only applying them when viewing particular pages or posts. You can even export and import theme styles from one site to another. For example, if you are working on a staging website and need to move only theme styles to the production website, you can do so easily.
*Refer to our Bricks Builder Theme style article to know more about theme styles.
Page Settings
Page settings can be used to customize the markup and styling of the current page that you are editing. You can find it within the settings option in Toolbar. In addition, you can set individual page settings for each page. If you want to reset these settings, click on the reset icon available on the panel header.
*Refer to our Bricks Builder Page Settings article to know more about page settings.
Templates
Templates provide a consistent look across your website and make editing easier because you don’t have to worry about formatting every section. You can create complex layouts using these pre-designed templates. Some exclusive features bricks offer like Remote templates. And this feature allows you to browse templates from any other Bricks installation you can access. You can also create custom templates that can be reused in multiple places, and Even you can Export & Import templates from one website to another. It will save tons of your work by reusing templates several times.
*Refer to our Bricks Builder Templates article to know more about templates.
Pseudo Styles
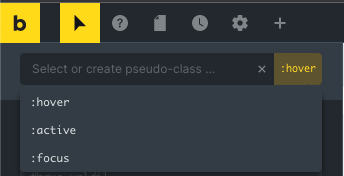
There are three elements in pseudo styles hover, active, and focus. But you can add other pseudo-classes or pseudo-elements yourself. You can also apply different styles to specific parts of an element via pseudo-elements. You can give CSS to the elements by selecting any of these items, :hover, :active, :visited, and :Focus. After using pseudo styles, you can use your normal controls as Pseudo-elements.
Refer to our Pseudo Styles article to learn about Pseudo Classes and elements.

Revision

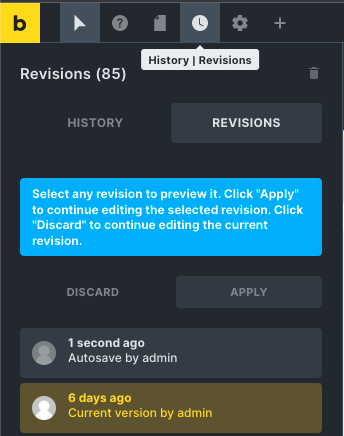
Bricks use the WordPress Revisions API to automatically create snapshots/revisions of your data on every save. To view the history and all revisions, click the “Revisions” (clock) icon in the bricks toolbar and select any snapshot from the list for previewing it. The canvas should automatically update, showing you the selected revision. So in that way, you can also retrieve data that you have deleted accidentally.
Manage the number of Bricks revisions
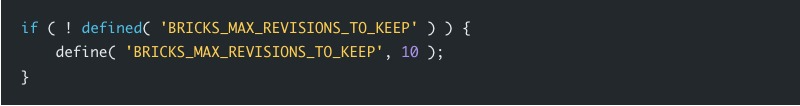
To limit the number of Bricks revisions, you may define the constant BRICKS_MAX_REVISIONS_TO_KEEP like so (Use this code in the Bricks child theme):

By default, Bricks sets the revision limit up to 100 per post for the Bricks templates and other enabled post types.
You can set the following values to change the limit:
- true: It means you can do unlimited revisions.
- false or 0: It means it will not store any Bricks’ revisions.
- A value above 0: It will store up to this number of revisions per post. Old revisions will automatically delete.
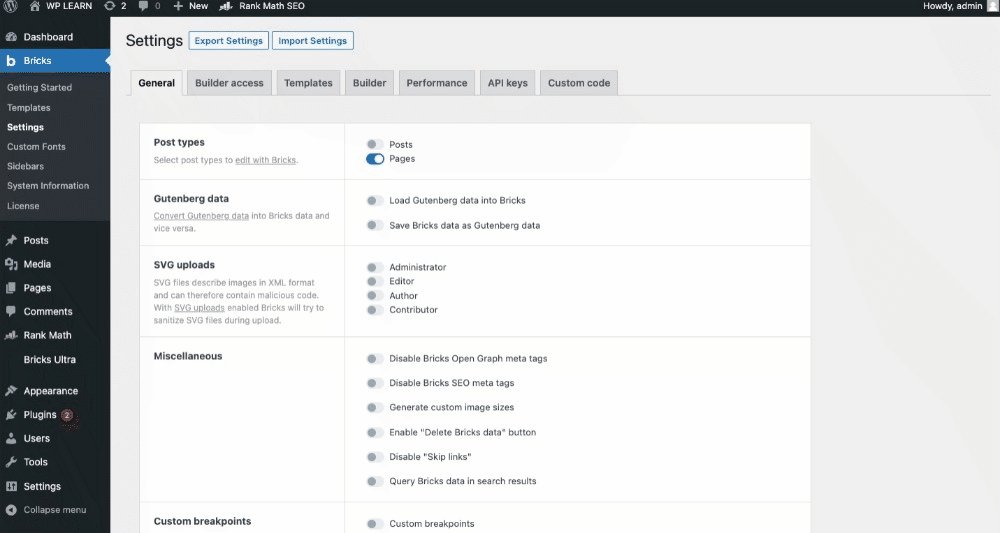
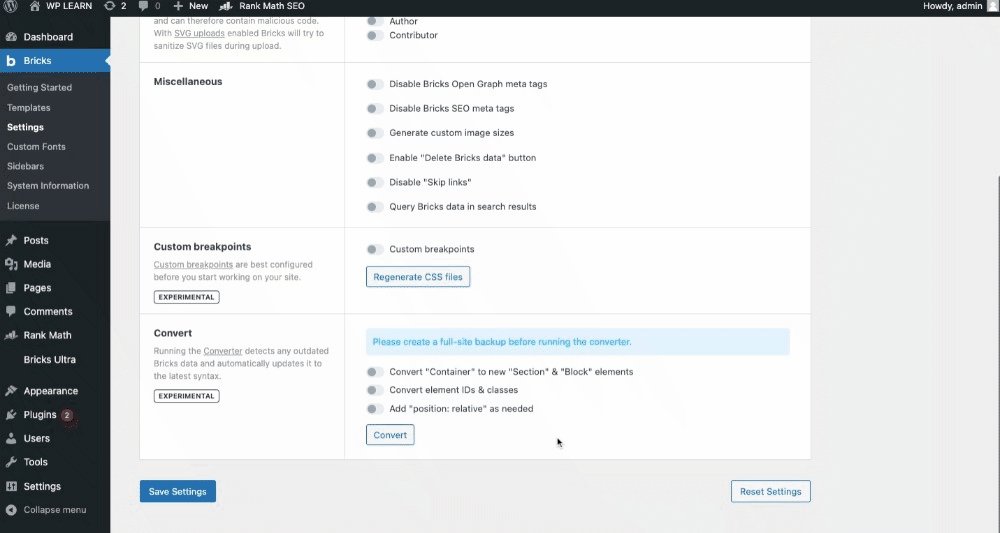
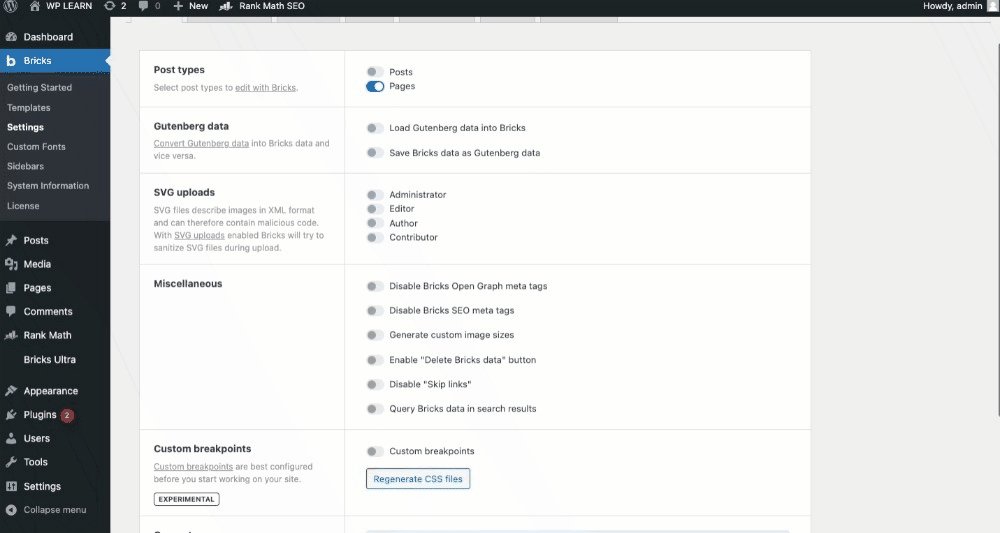
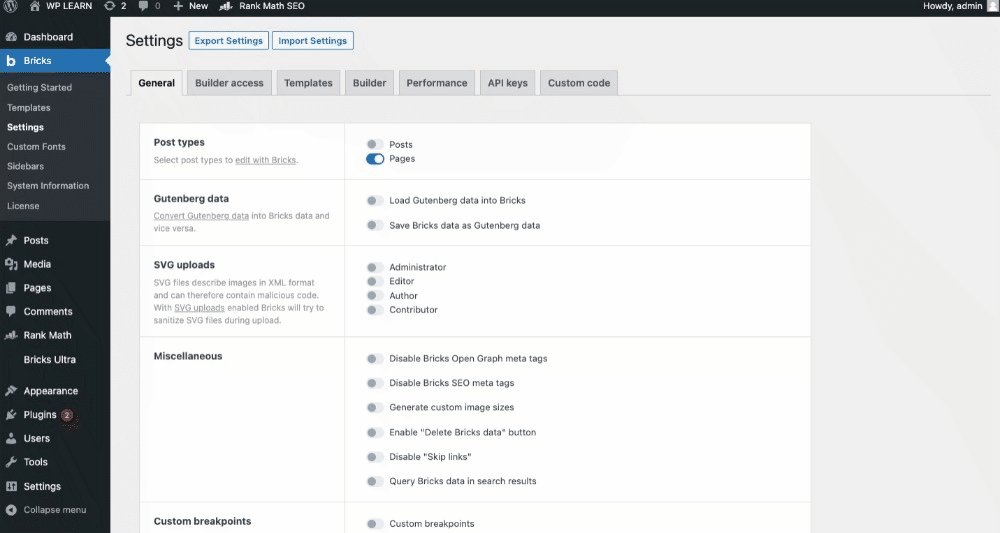
Theme Settings
Let’s have a look at the global settings, which you can define under Bricks > Settings in your WordPress dashboard.

If you’re looking to migrate your site’s theme settings to another website, then the Export and Import options are perfect for getting it done quickly.
Wrap Up
Bricks Builder is a great builder, no doubt. It seems pretty similar to Oxygen builder in the way it operates. However, the smoothness of working with this builder is unmatched. We often find page builders a bit slow to respond, but Bricks is always super smooth. It would not be a mistake for those planning to consider this builder to design their website. It is certainly up there with the top ones and will be going to improve in the days to come.