Have you ever wondered how page settings work in Bricks Builder? So here in this guide, you will know everything about page settings and how to use them to make your work easy and fast.
Bricks builder allows you to customize the markup and styling of your editing page. There are various options for customizing pages available under the page settings option.
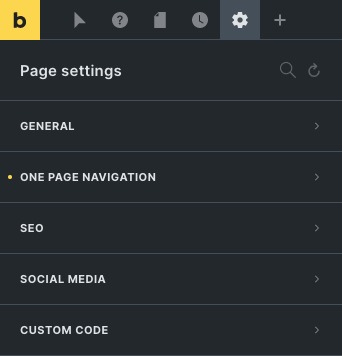
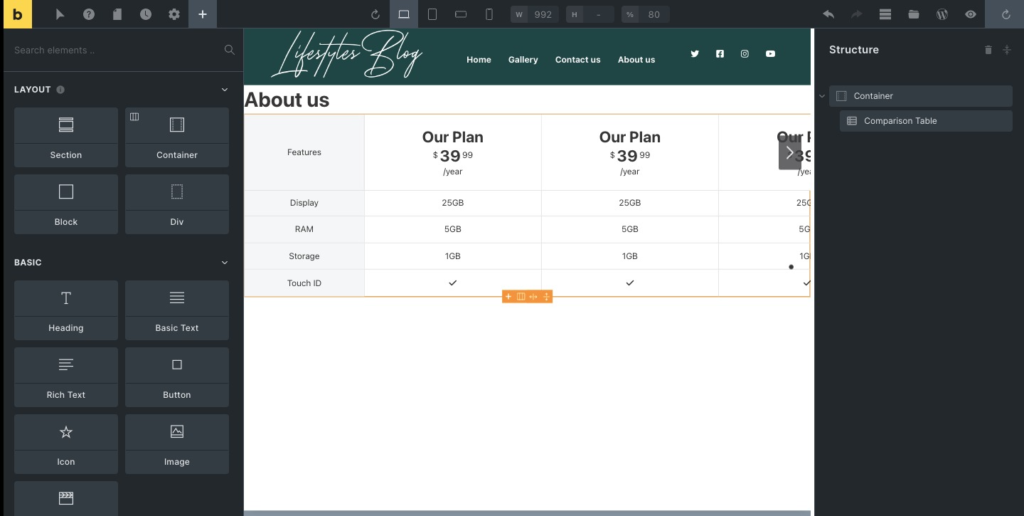
You can find it as the Gear icon on the top of the bricks builder within the settings toolbar on the header. A reset button is also available to reset all the styles in just one click.
Table of Contents
So let’s dive deep into the options you get under page settings and how to use them.
Page Settings: General
These settings allow you to enable and disable the Header and Footer of the website. You can also change the site layout on a particular page. For example, you can set the layout according to your needs from wide or boxed options.
There are various options available for customizing the lightbox. Also, you can adjust its Height, Width, Background color, Lightbox close color, close size, etc., which will give your lightbox a different type of look and feel. Hence you can do the next level of customization on a page with a single go.

Page Settings: One-page navigation
One-page navigation enables dots to be visible on the right-hand side of the page. That will give you a navigation to pages. Each dot will let you jump to another page. You can easily navigate to other pages by using it. You can also adjust the spacing between them and set the height and width for different background colors on both normal and active states.

Page Settings: SEO
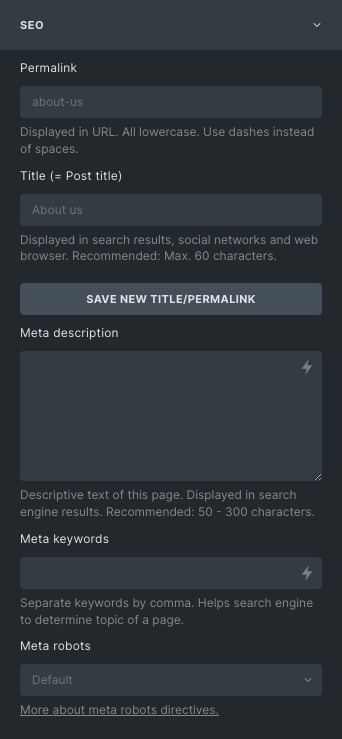
Search engine optimization in page settings helps you index your page on search results.

Permalinks: It is the static hyperlink to a page or a blog. Which is displayed in lowercase. It contains the domain name and slug of the page.
Title: The title of a website is essential. It helps to find the post in search results and social media.
Meta Description: It is like a short description of the page displayed in search results.
Meta Keywords: These are comma-separated text that helps the search engine to find what the topic is related to.
Meta Robots: Meta robots directives, also known as meta tags, are pieces of code that provide crawlers with instructions on how to crawl or index webpage content.
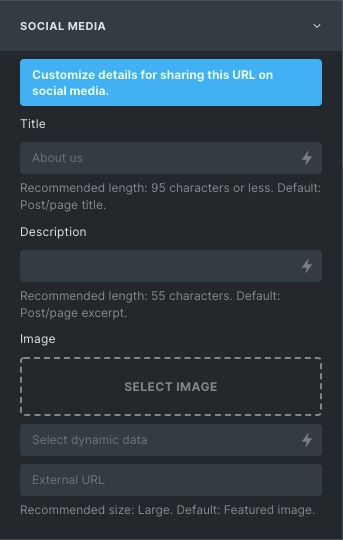
Page Settings: Social media
This option is used when sharing your post on social media platforms.

Title: you can customize the title of a post or blog while sharing the URL on social media posts.
Image: Set the image for the social media. It will be a featured image on the page.
Page Settings: Custom code
If you would like to write custom code for your page, you can use this option.

Custom CSS: Adds the CSS to the head section of the website.
Header Scripts: Adds the scripts before the closing of the head. It is in .js format.
Body (Header) script: Adds scripts right after opening <body> tag.
Body (Footer) script: Adds scripts right after closing<body> tag.
Wrap Up
Through Bricks Builder, page settings you can customize your pages individually and assign different settings to every page. This way, you can give your page an attractive look and make them different from each other. You can create the page settings for every page of your website. We hope you found this post helpful!
You can check our A Complete Guide To Bricks Builder article to learn more about Bricks Builder.