Have you ever wanted to show or hide a section of your website based on certain conditions?
Bricks Builder comes with a fantastic feature – Conditions. It gives you a simple, user-friendly interface to define your rules and will display that part on the website if that rule/condition is fulfilled.
You can apply these conditions to Sections, Containers, and all available Elements. So you can control how your website looks for different users and pages.
With Bricks Builder, you can easily show or hide content based on the date, logged-in status, or any other condition you specify. It gives you complete control over how your website looks and functions.
Bricks Builder Element Conditions are a new feature that checks elements on the front end and skips their rendering if conditions aren’t fulfilled. Conditions are validated server-side to filter out or not load an element based on data (post, user, dynamic data, date & time, etc.).
Table of Contents
It is helpful when we want to restrict our content for the bots, crawlers, and the people who are not logged in or to hide or show data according to the date Conditions are highlighted.
Access conditions in Bricks Builder Elements

To access conditions for editing particular elements in Bricks, clicking on any element opens up a toggle icon in the panel header to open/close the element condition interface. It will be visible only if the element supports conditions. You will see the conditions toggle icon in the structure interface. To access it click right on the conditions interface of the element.
Use of Conditions in Brick Builder Elements
To render elements, at least one condition must be fulfilled. This means all the conditions in a “set” must evaluate to be true.
To add your first condition, click on the “+” sign right next to the title of the condition.

There is an “OR” relationship between different conditions and an “AND”relationship inside the container.
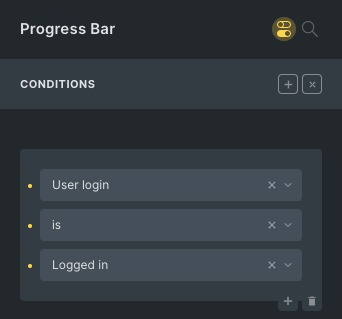
Every condition contains three essential parts. A condition set looks like this:
Key: Decide between these values. You must apply the condition(post ID, Date, User role, Dynamic data, etc.).
Comparison operand: Choose between various operands present (==, !=, >,<, contains, before, after etc.)
Value: These are the type of values on which the (numeric, text, checkbox, select option(s)).
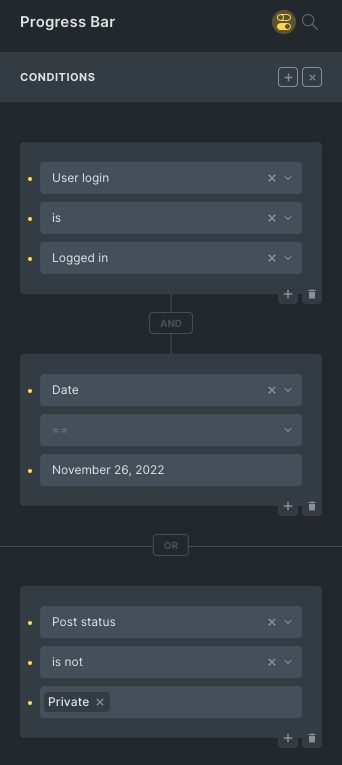
Let’s create an example. Suppose, We want a particular element to be seen only by the users who are logged in with their accounts. We will make a condition like this:

Now, this particular element will only be shown to the users who are logged in, and if you try to open this in “incognito mode” or non-logged-in guest users, bots or crawlers will not see the particular post or element.
Checking Multiple Conditions
You can also check multiple conditions for an element, as mentioned above. Different sets are linked with “or” and inside the container with “and.”
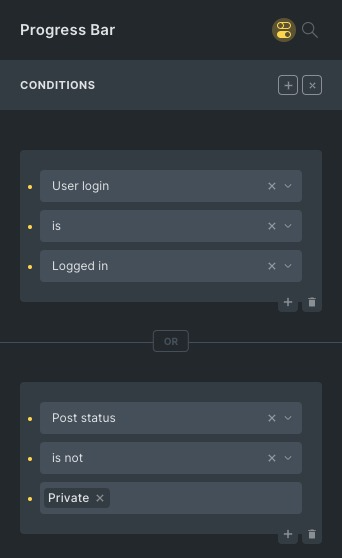
Now we will make another condition. Click on the “+” sign in the top right corner.
To illustrate this,
The condition set will be fulfilled(true) if only the post status is not “Private.”

As there is an “OR” relation between the two condition sets and the element will render when one of the conditions among the two (1) User is logged in, OR (2) post status is not “Private.”
Combining AND & OR Condition (Logical Operators)
So let’s now extend this example and add an “AND” condition inside the set. To add the condition, click on the “+” in the bottom right, and the condition will look like this:

You will notice a vertical “AND” label inside the condition set.
And a horizontal “OR” label between two different condition sets.
For the element to render, among the two conditions, one should result true. But as the first condition is now connected with an “AND” condition, it should fulfill both cases.
Comparing Dynamic Data Against Values
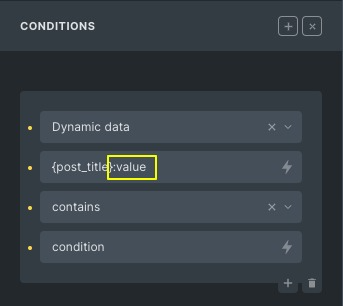
By default, the dynamic conditions compare elements against the labels in Bricks 1.5.7. To check values of the element: value filter that helps to compare dynamic conditions against values. Dynamic data provider fields allow you to specify values and labels. These fields are meta box checkbox list, radio, select, etc.

The condition is satisfied when the Meta box checkbox list selects a condition value. Without: value filter, it would compare against option label values.
To learn more about Bricks Builder, you can check our A Complete Guide To Bricks Builder article.
Wrap Up
As you can see, the Bricks Builder’s conditions feature allows you to display your data according to certain conditions or per your requirements. Here you learned about Bricks Builder elements conditions or conditional logic. For example, you can check multiple conditions using “AND” & “OR” and compare dynamic values using a value filter. In addition, there is an indicator to see at a glance if the element you are editing has any conditions (without opening the conditions interface).