Have you ever thought that complex structures like sliders or tabs can have content beyond text?
Suppose you want to create a structure with more elements like images or a maybe tab within a tab. Then you have a solution to that.
You can use the nestable elements of Bricks Builder. When you use these elements, you cannot only edit its content but also design an attractive structure out of it. Furthermore, as nestable elements can embed any element inside their structure, creating complex sliders or accordions can be hassle-free.
Table of Contents
Let’s have a quick look at some of the examples of nested elements.
What Are Nestable Elements
One of the coolest features of Bricks Page Builder is its ability to nest elements. This means that you can create complex layouts with ease, and without having to worry about code.
Nestable elements in bricks builder are elements that sit within other elements. This allows for greater design flexibility, as well as the ability to have complex layouts within a page. Nesting one element inside of another can also be used to create sections or columns, giving you a way to quickly divide up your content so it looks more organized and engaging.
Elements that contain a deep HTML structure, like a Slider, Accordion, and Tabs inner elements, cannot be edited. For example, suppose you want to edit the elements of the 4th slide, or you wish to place an element in the slide of your choice, but there was no such option as we could do in a layout element.
This makes it often impossible to customize complex elements such as sliders, tabs, and accordions. With this feature, you can feature several different types of content in an orderly way and customize their positions on the page.
Advantages Of Having Nestable Elements Over Flat Elements
In the “flat” element, the default options available to edit are very basic. Let’s take an example of a Slider element. You can only edit title headings and subheadings and add backgrounds, images, etc. They were hard to customize due to their complex structure and the limits of the “flat” element structure. You cannot place any other element inside a “flat” element.
However, now using Nestable elements, you can populate every slide with the elements you want. In addition, you can embed any other nestable or “flat” into a nestable element meaning other than changing colors, background colors, title, etc. We can also drag and drop as per user requirements without restrictions and customize them as a single element. So you can now play around with the nestable elements of bricks and slowly transition away from the “flat” elements.
Bricks provide Three types of nestable elements:
- Accordion (Nestable).
- Tabs (Nestable).
- Slider (Nestable).
Now let’s see how these elements differ from “flat” elements.
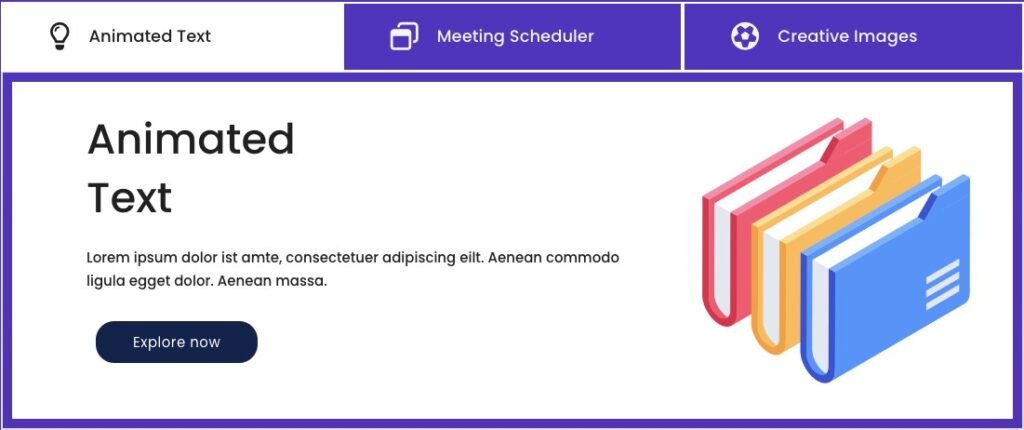
Tabs (Nestable)
When we drag n drop, the standard tab structure comes with the basic functionalities mentioned above. There is a pre-defined structure that you have to follow.
On the other hand, you will get more options to format a Nestable Tab. It opens like a “Hierarchical” structure.
Here is no pre-defined tab-like structure. Instead, you can drag and drop items of your choice nesting makes it easy for the developer to edit the items according to their requirement. You cannot only add a title or some text content, but with this, you can also add graphics and buttons and even embed a Tab inside a nestable tab.

Above is an example of a nestable tab divided into two sections: A Tabbed pane and a content section. We have to place the elements between them. Nestable tabs allow you to build a smoother and more user-friendly structure. Though it may look complex, once you start using the nestable elements, there is no look back.
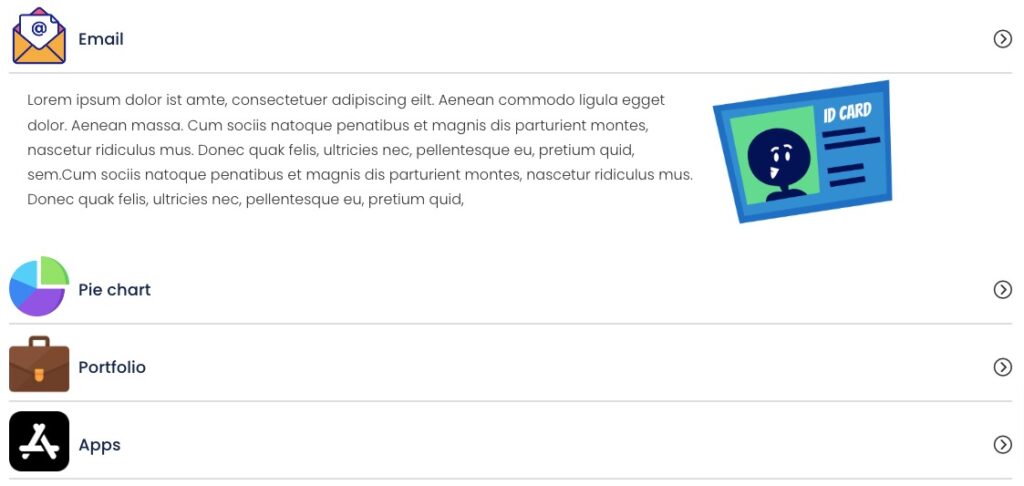
Accordion (Nestable)
Representing data in an accordion format makes data more attractive, but using a basic accordion will provide only basic functionality. After that, you have to edit the elements using their pre-defined formats, like its title, icons, and content.
However, using Nestable Accordion, you will get more editing options and a user-friendly “Hierarchical” structure.
Just like the Nestable tab, you can use Nestable Accordion. It gives similar functionality to Nestable Tabs. You. You can embed any other element inside a nestable Accordion.

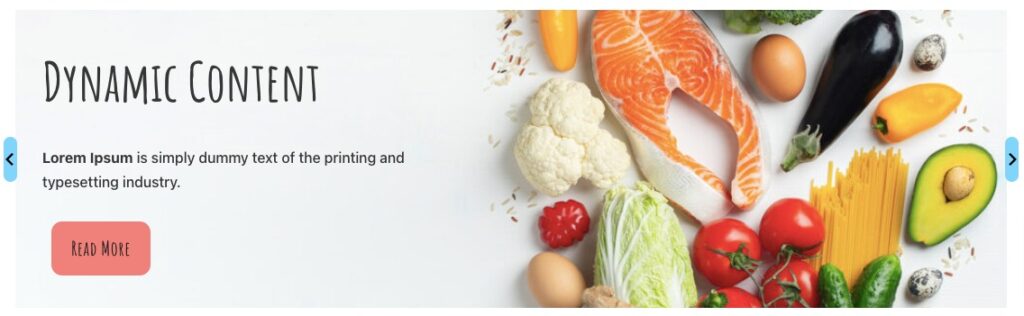
Slider (Nestable)
The nestable slider is also a better way of representing data in more cleaner format. Unfortunately, the “flat” slider present doesn’t have the advanced functionality like the nestable slider.
In a nestable slider, other than adding just text, you can embed elements in it. It will make the slider look more engaging than a regular slider. The nestable slider gives you a hassle-free, user-friendly format q

Wrap Up
Nestable elements can be a great way to create more complex layouts with less effort in Bricks Page Builder. As the structure is nested, you can place elements in the nested layout and edit it accordingly. There is no need for purpose-specific slider layouts such as “carousel” or “team members.” In this post, we have shown you how to use the nesting element feature in Bricks Page Builder to create amazing slider, accordions and tabs. We hope you found this post helpful.