Running an online store is an exciting venture, but sometimes, you need a touch of personalization to stand out in the crowded world of e-commerce. If you’re using WooCommerce, you’ve probably noticed the standard “Add to Cart” button with every product. It’s functional but may only sometimes match your store’s unique style or needs.
That’s where customization comes into play. Adding a custom “Add to Cart” button to your WooCommerce products gives your store a distinct look and feel that matches your brand. This small change can make a big difference in user experience and your sales.
In this guide, we’ll take you through adding a personalized “Add to Cart” button in WooCommerce.
Don’t worry if you’re not a tech expert; we’ll keep it simple and easy to follow. Whether you want to change the button’s appearance, text, or behavior, we’ve got you covered. With a few steps and a dash of creativity, you can transform your online store into a more engaging and customer-friendly shopping destination.
Table of Contents
Why must you add a Custom Add To Cart Button on the WooCommerce Store?
A successful online store requires attention to even the smallest details. One such detail is the “Add to Cart” button. It might seem like a minor element of your WooCommerce site, but customizing it can significantly impact it. Here’s why it’s important:
- Unique Branding: A custom “Add to Cart” button helps your store stand out by incorporating your brand’s color scheme and style. This button might seem small, but it’s a powerful tool to remind customers about your brand. It’s a bit like a familiar logo – when people see it, they know it’s you. So, if you want your store to be memorable and different from others, customizing your “Add to Cart” button is a simple but effective way to strengthen your brand’s identity.
- Enhance user Experience: Custom buttons are like personalized shortcuts for customers to add items to shopping carts. By tailoring these buttons to your store’s design and layout, you create a more user-friendly and intuitive shopping experience. Customers can quickly and effortlessly place products in their carts, improving overall satisfaction. When the process is easy and seamless, it’s more likely that customers will complete their purchases, leading to increased sales and happier shoppers.
- Increased Sales: When your “Add to Cart” button is customized to match your site’s design and layout, it can boost the visual appeal of your product pages, potentially encouraging more sales. In other words, a well-customized button can make your products and store look more inviting, potentially leading to increased sales.
- Differentiation: When you design a special “Add to Cart” button that mirrors your brand’s personality and beliefs, you make a lasting impression. This unique touch sets you apart from other online stores. It’s a chance to express your identity, catch people’s attention, and create a stronger connection with your customers.
Ways to Display Add To Cart Button
You have various simple options to show the “Add to Cart” button. These methods let you display a button, making it easy for users to add products to their cart.
Now, let’s explore the straightforward ways to add this button to your website.
- HomePage: A fantastic strategy to boost sales is featuring product galleries on your website’s main page, even before visitors visit your store pages. It lets them see your product range upfront and can reduce their chances of leaving your site. It means they work seamlessly with WooCommerce and have “Add to Cart” buttons on the product images. This feature allows customers to move directly from the gallery to the checkout. You’ll need a specific plugin to make this happen, which we’ll discuss in more detail later.
- Shop Page: You can position the “Add to Cart” button directly beneath your top-selling products on your shop page. This convenient placement allows customers to add items to their cart without the need to navigate to individual product pages. It streamlines the shopping process, making it quicker and more efficient for your visitors.
- In the Side Bar: Placing the “Add to Cart” button in your website’s sidebar lets customers easily add products to their cart from any page. This convenience means they don’t have to return to the main product page, enhancing their shopping experience. It’s like having a virtual cart always at hand, making it simple for them to keep shopping and complete their purchases.
- Popup or Notification Bar: On a Special Occasion, you might want to show a particular product to your website visitors and make it easy for them to add it to their shopping cart. Imagine a small pop-up or a notification bar that appears no matter where they are on your site, with a button saying “Add to Cart.” You can make this happen by doing some custom coding on your website or by using a plugin that does this job.
- Archive Page: Placing the “Add to Cart” button next to each product listed on your store’s archive pages enables shoppers to easily add items to their shopping cart without clicking on each product’s details. This way, customers can quickly gather the products they want and proceed to checkout, making their shopping experience more convenient and efficient.
Note: To edit your WooCommerce products directly from frontend, download our Frontend Product Editor plugin and read our detailed guide on how to use it.
FAQs on Custom Add to Cart Button in WooCommerce
What plugins and theme do I need to add a custom “Add to Cart” button in WooCommerce?
To add a custom “Add to Cart” button in WooCommerce, you’ll need two plugins, Bricks Ultra, and WooCommerce, along with the Bricks Builder theme. These plugins and theme work together to give you the ability to add custom button functionality to your WooCommerce store.
What are the benefits of using the Add To Cart button in WooCommerce?
Using the Woo Add To Cart element can enhance the design and functionality of your website. It makes it easier for customers to add products to their cart and navigate through your store, potentially increasing sales.
Can I customize the appearance of the “Add to Cart” button for specific products?
Yes, you have the flexibility to customize the appearance of the “Add to Cart” button. This includes adjusting its style and position and deciding whether to display the quantity field and stock details.
Can I add a quantity selector next to the Add to Cart button?
Yes, you can add the quantity selector beside the add to cart button so that your customer can easily manage product ordering quantity.
Can customers be redirected to a custom page after clicking the “Add to Cart” button in WooCommerce?
Yes, using the Woo Add to Cart element, you can choose to redirect customers to a custom page after the action. Options include staying on the same page, redirecting to the checkout page, or going to the cart page.
Why would I want to add a View Cart button in my WooCommerce store?
Adding a View Cart button in your WooCommerce store allows customers to easily access their shopping cart, review their selected items, and proceed to checkout seamlessly. This enhances user experience by providing convenience and clarity throughout the shopping process.
Is it possible to edit WooCommerce products from the frontend?
Yes, you can edit WooCommerce products directly from the frontend using our Frontend Product Editor plugin. This plugin allows easy access to edit products, even from the archive page.
How to Display Add To Cart Button
Imagine a webpage where you can place “Add To Cart” buttons wherever you want. It makes online shopping super convenient for your visitors; they won’t have to go to different pages. You can do all this using our “Woo Add To Cart” Element provided by Bricks Ultra plugin.
With this fantastic plugin, you can create your digital store’s look. You can add “Add To Cart” buttons wherever you like on your webpage.
Now, let’s talk about how you can maximize this element to boost your sales or improve your design.
Plugins Required
To use the “Woo Add To Cart” element, you must have two plugins installed:
After you install the WooCommerce plugin to your website, you need to go through a setup process to make it work properly. You can find a step-by-step guide on How to Set up WooCommerce.
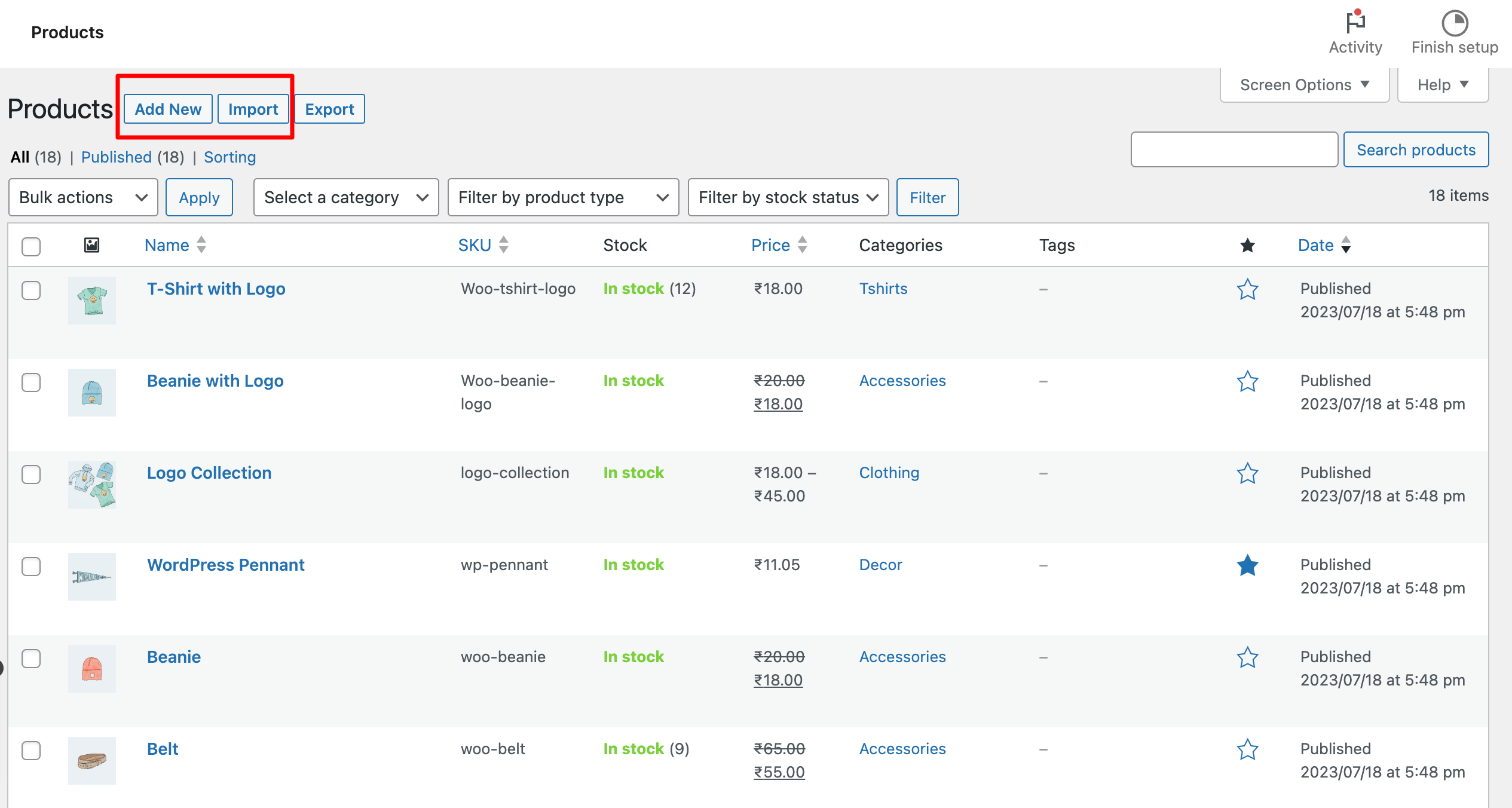
Once WooCommerce setup is done, you can start adding products to your online store. You can do this in two ways: either by adding product details manually or by importing the products. Check out our article for more details on How to add Products in WooCommerce.

Adding Woo Add To Cart Element
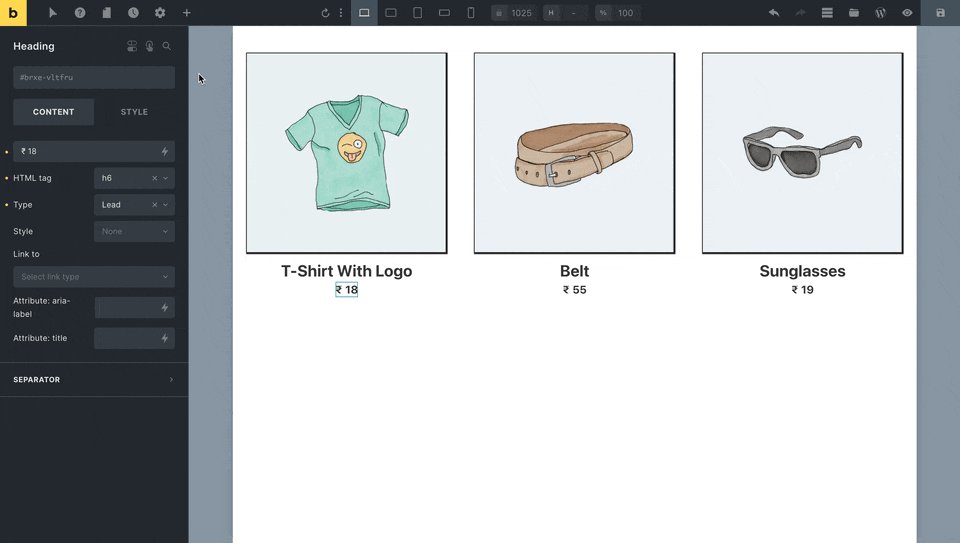
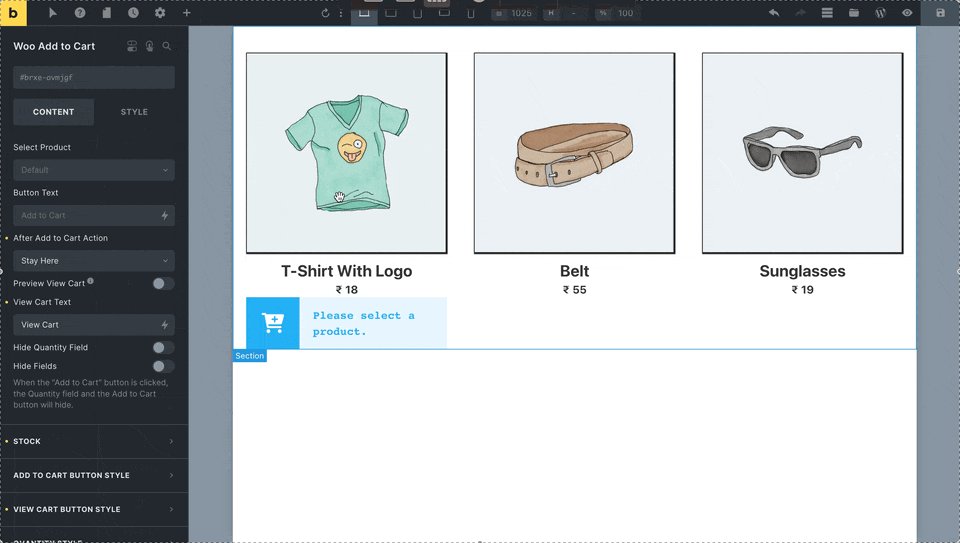
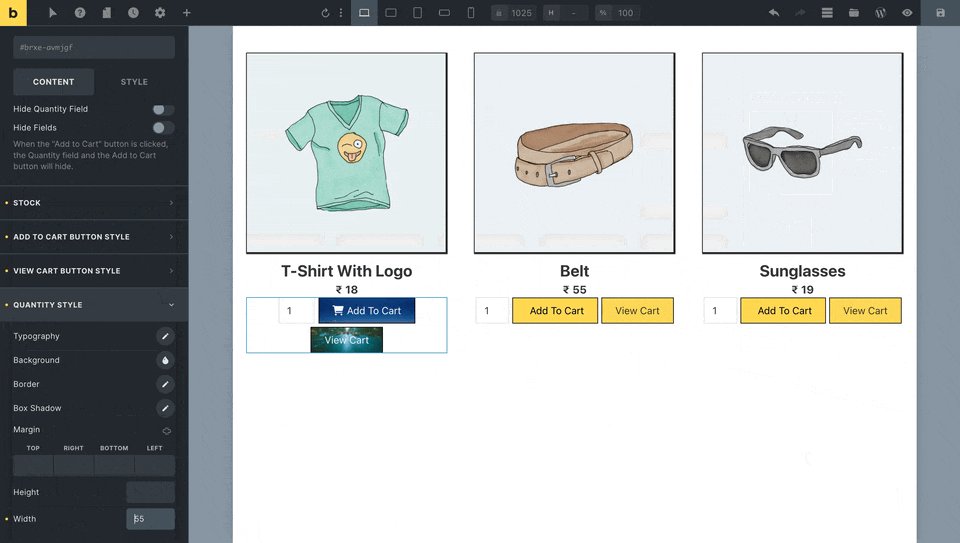
It’s time to put a “Woo Add To Cart” button on your webpage. To do this, you must create a page and open it using Bricks Builder. On this page, you can add products to your online shop. Here, I have added product images, names, and prices. You can make them look how you want by adding your style.
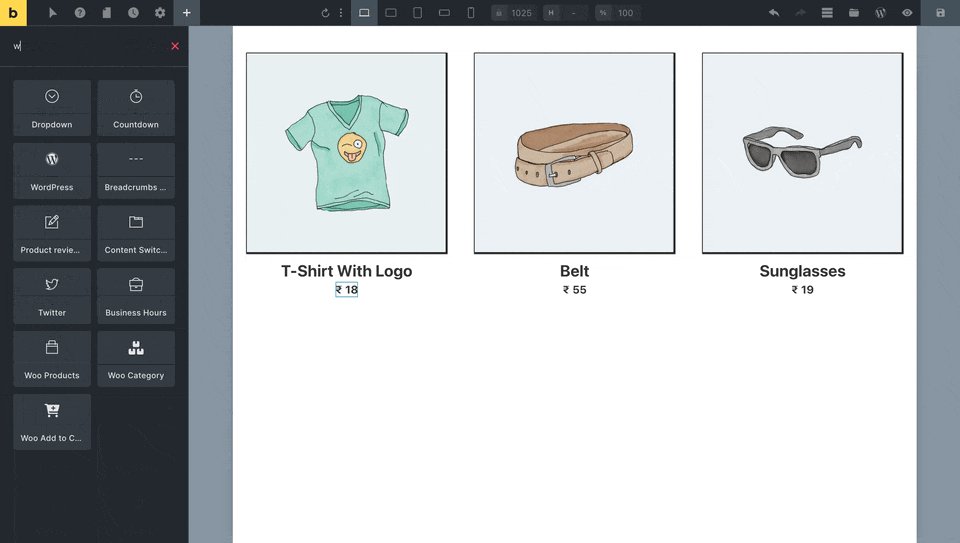
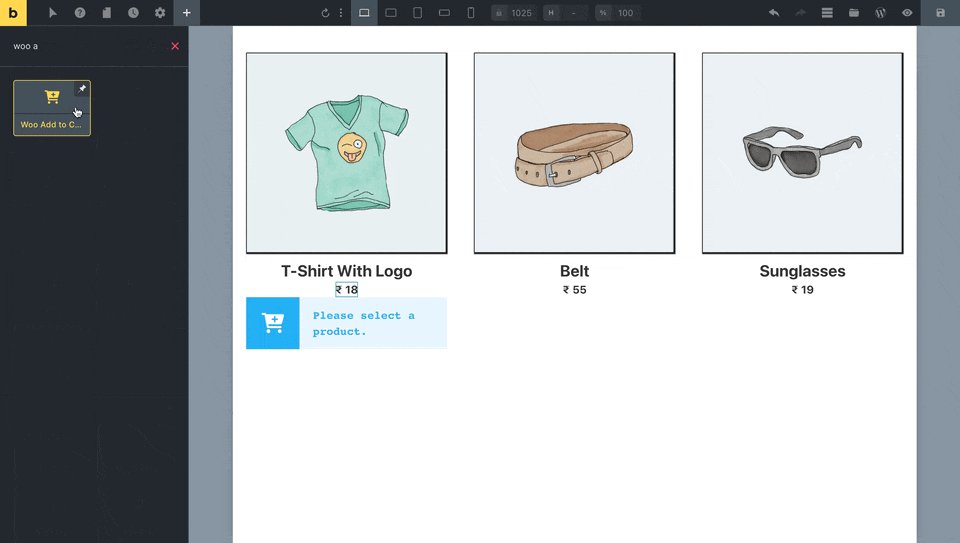
Then, you can search for a specific element called “Woo Add To Cart” and place it on your webpage wherever you’d like it to appear.

Features of Woo Add To Cart
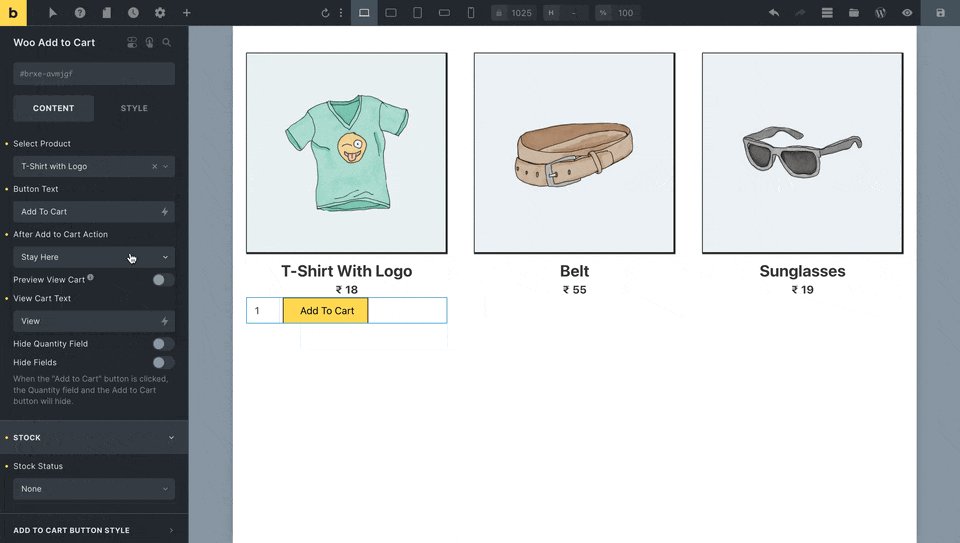
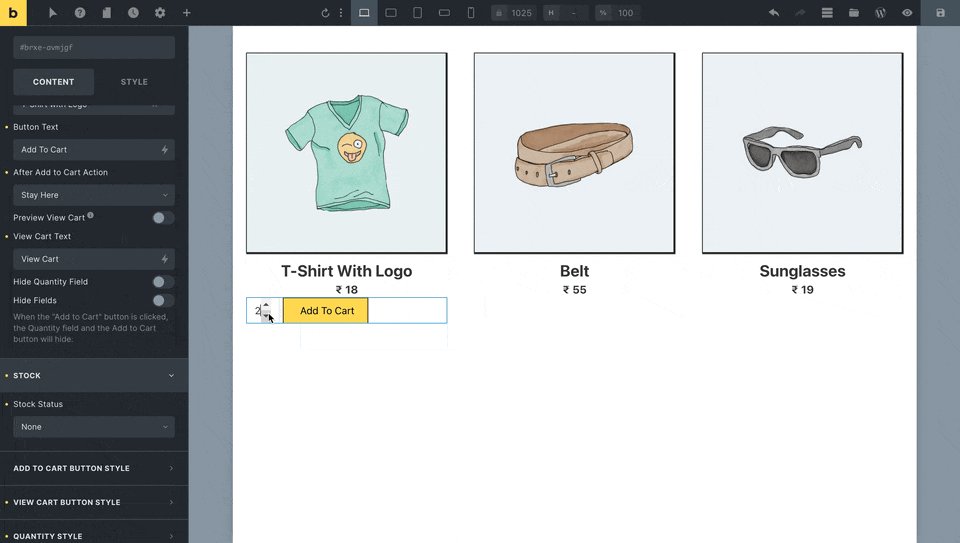
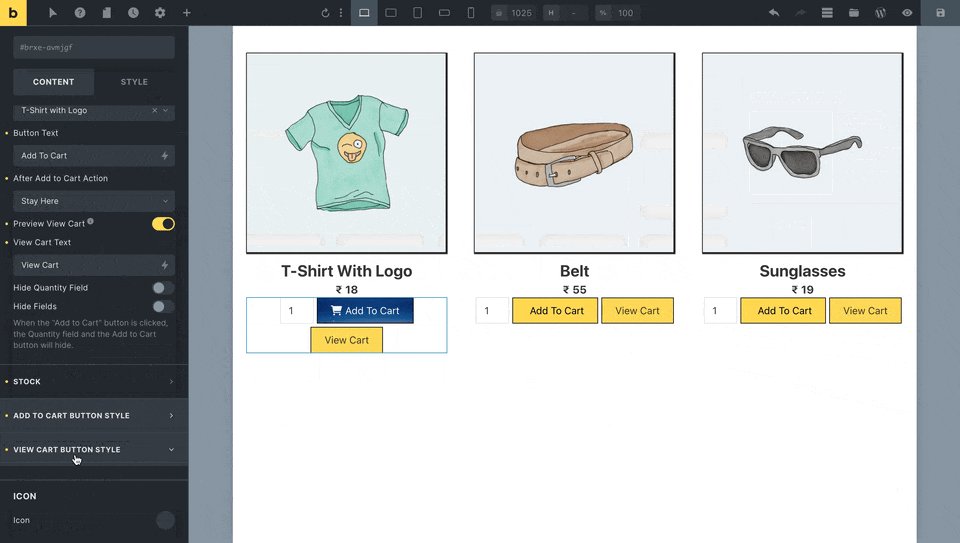
Let’s talk about the “Woo Add to Cart” button features. First, you choose the product you want to link to this button, like a T-shirt or a pair of shoes. When a user clicks this button, you can decide where they should go next. For example, you can send them to a page where they can see the items in their shopping cart.
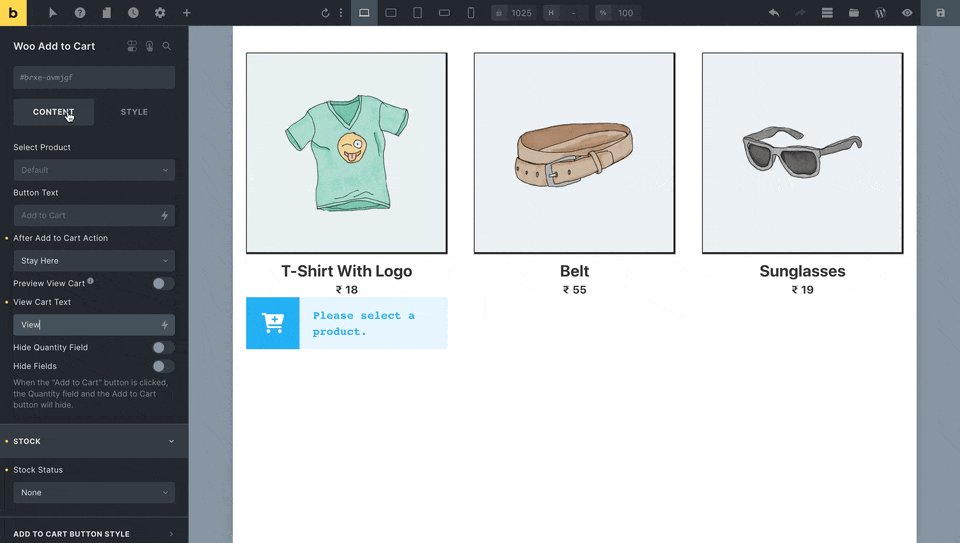
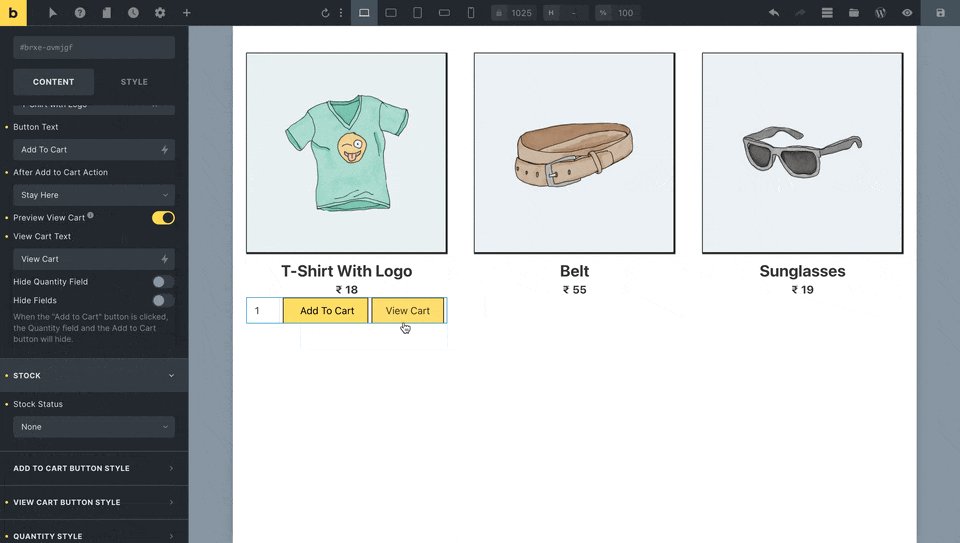
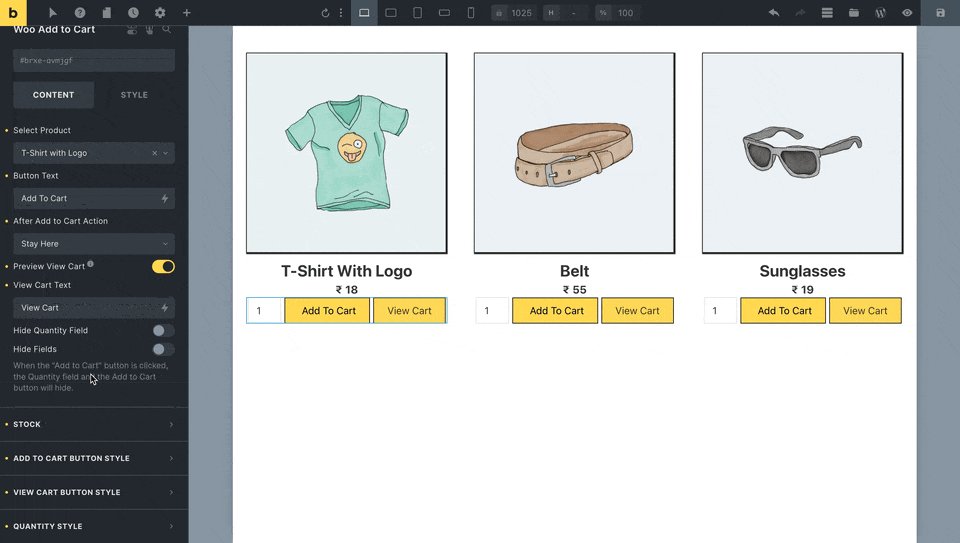
To make online shopping easier for customers, you can add a “View Cart” button. This button lets users quickly see what they have added to their shopping cart. Additionally, you can display the preview of “View Cart” button only in the editor mode for designers to create its design correctly. You also have the option to hide or show the quantity field, enabling users to specify how many items they wish to add to their cart. It makes online shopping easier and smoother for customers.

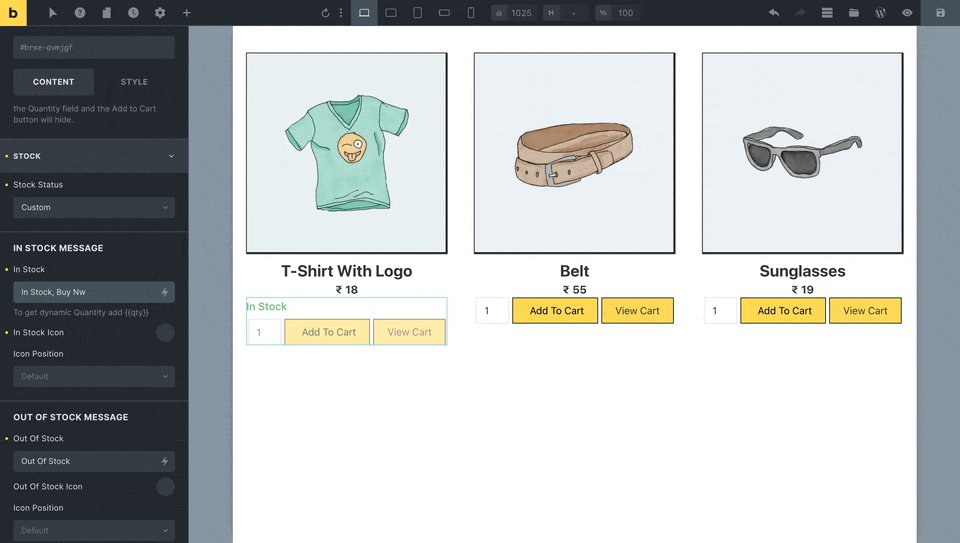
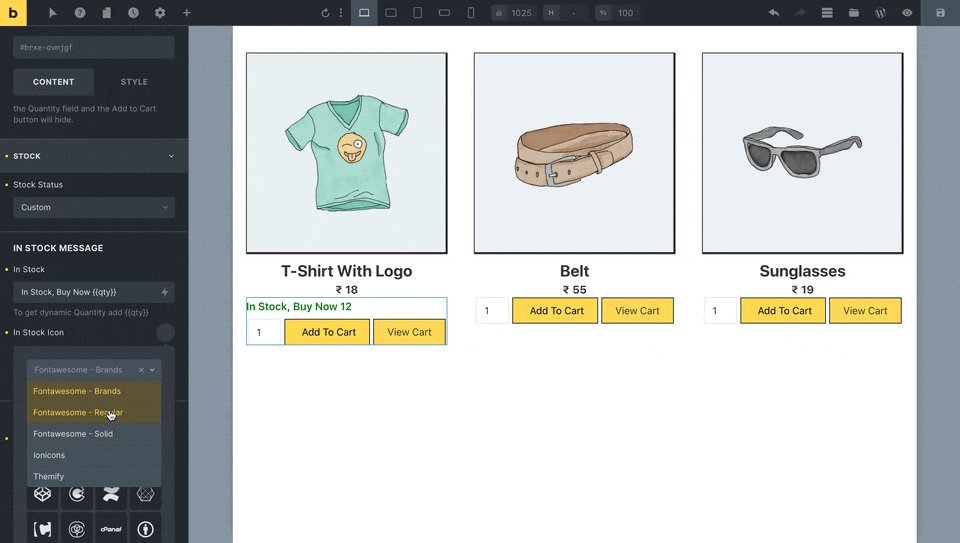
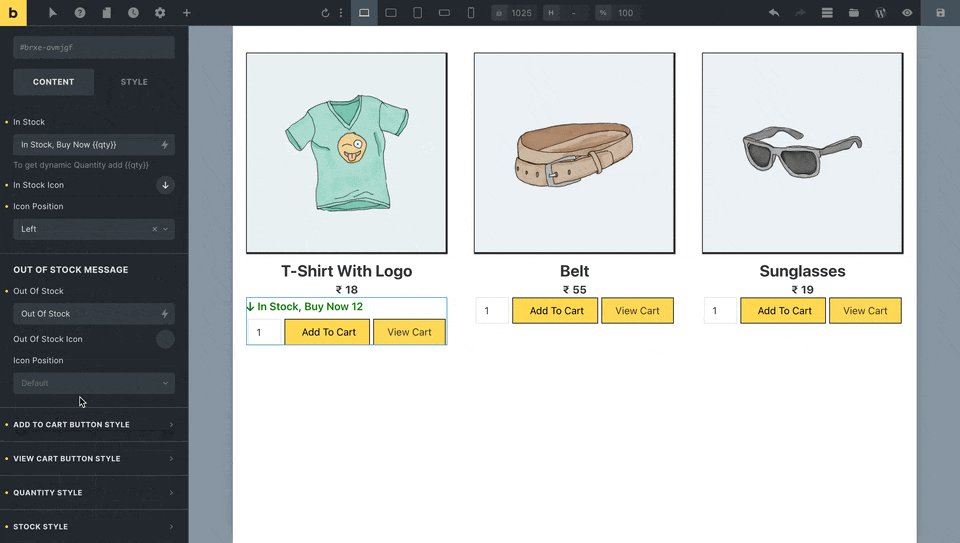
Next, you can choose to show whether a product is in stock or not. You have the option to use your message along with an icon, or you can stick with the default message. One important thing to remember when using a custom message for the stock is that if you want to display the quantity available, you can add {{qty}} in your message, automatically showing the actual quantity.

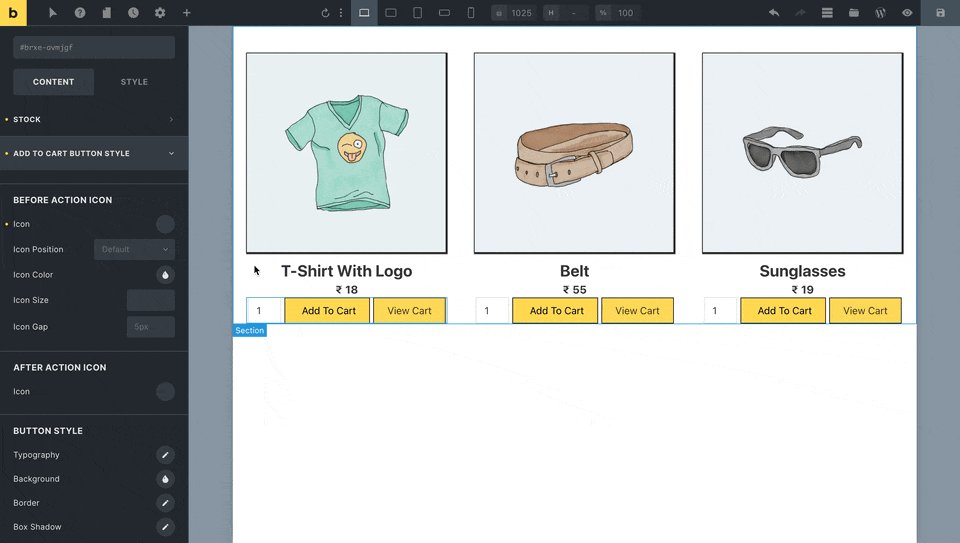
Following that, you can also personalize your “Woo Add To Cart” button in various ways. You have the flexibility to style the button as you see fit, adjusting aspects like its position on the page, adding icons, and more.

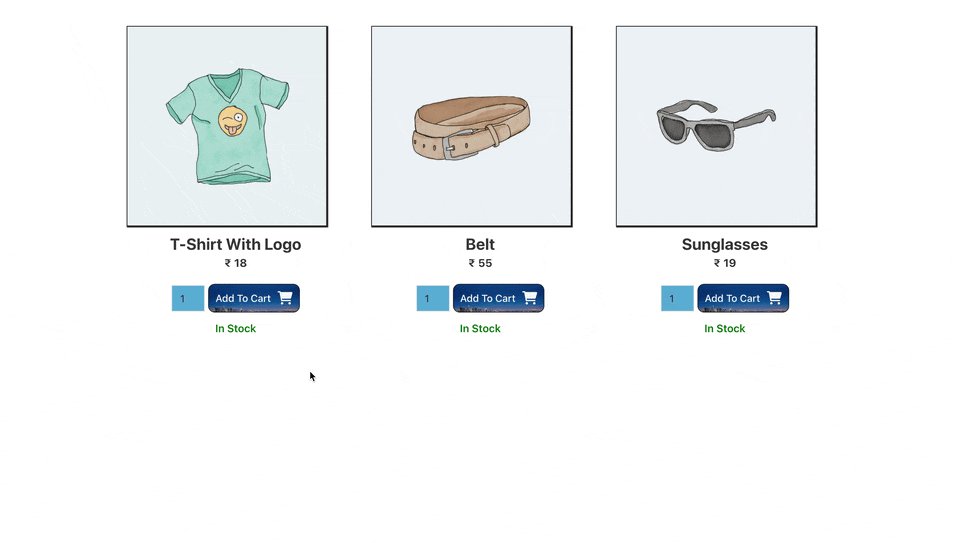
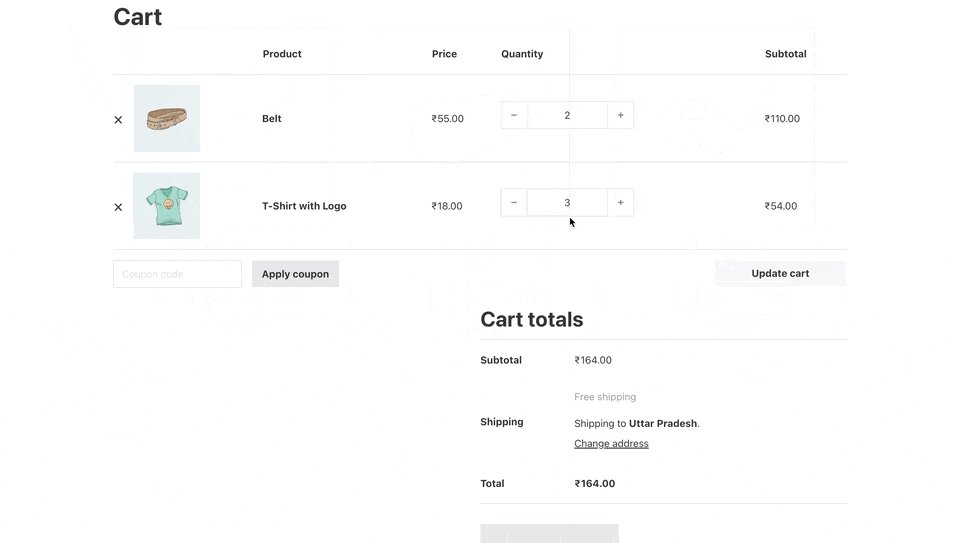
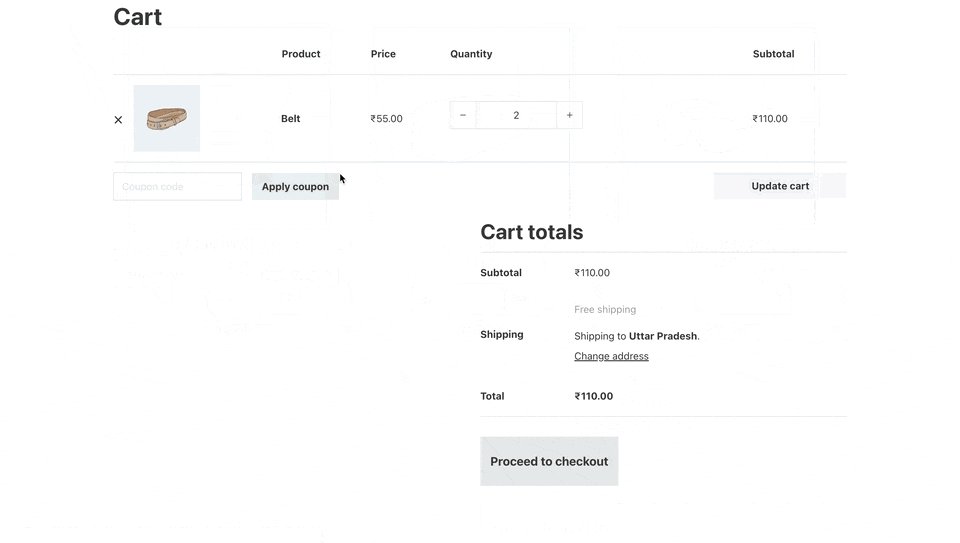
Final Look & Functionality of Woo Add To Cart
Now, let’s take a look at the final design of the “Add To Cart” element and understand how it works.

Conclusion
In conclusion, with the Woo Add to Cart element in Bricks Ultra, you can efficiently add “Add to Cart” buttons anywhere on your website. It boosts your website’s design and can increase your sales by allowing users to add multiple products to their cart from any page. It’s a simple and effective way to improve your online store’s look and functionality.
Key Takeaways
- Personalizing the “Add to Cart” button in WooCommerce enhances your store’s identity by incorporating your brand’s style and colors, making it more memorable for customers.
- Custom Add to Cart buttons streamline the shopping process, allowing customers to quickly add items to their carts from various pages, leading to higher satisfaction and potentially increased sales.
- You have multiple display options to display the Woo Add to Cart button, such as the homepage, shop page, sidebar, popup, or archive page, to cater to different user preferences.
- Customize messages to indicate product availability, either using default messages or personalized ones, potentially influencing purchasing decisions.
- Utilizing the ability to show or hide the quantity field offers customers the flexibility to specify the desired number of items for their cart, enhancing their shopping experience.