In CSS, Pseudo classes and pseudo elements are special keywords that can apply styles to specific states or parts of an element.
Pseudo-classes apply styles to elements based on their state, such as hover, active, or visited. For example, you can use the “:hover” pseudo-class to change the styling of an element when the user’s mouse is hovering over it. To use a pseudo-class, you can add it to the end of a CSS selector, preceded by a colon (:).
For example:
a:hover {
color: red;
}It will change the color of any links (elements) to red when the user’s mouse hovers over them.
Pseudo-elements style specific parts of an element, such as a paragraph’s first letter or line. In addition, They are often used to apply unique styling to a small part of an element without having to wrap it in a separate element. To use a pseudo-element, you can add it to the end of a CSS selector, preceded by two colons (::).
For example:
p::first-letter {
font-size: larger;
}It will change the font size of the first letter of every paragraph (p element) to be larger.
Table of Contents
Pseudo keywords in Bricks Builder
Both pseudo-classes and pseudo-elements can help add extra styling and interactivity to your website.
Bricks Page Builder is a popular WordPress theme that allows users to easily create custom layouts for their websites using a drag-and-drop interface. In addition, using pseudo-classes in Bricks Builder allows you to style different elements on the page depending on its state (like, mouse :hover or a:visited link).
In Bricks page Builder, pseudo-classes and pseudo-elements can apply additional styling to elements based on their state or position.
Pseudo-classes in Bricks builder allow you to style elements in a particular state, such as hover, active, visited, or many other custom classes. For example, you can use the “:hover” pseudo-class to change the styling of a button when the user’s mouse is hovering over it. You can use pseudo-classes preceded by one colon(:).
Pseudo-elements in Bricks builder allow you to style specific parts of an element, such as a paragraph’s first letter or some text. In addition, they can be used to add unique styling to a small part of an element without having to wrap it in a separate element. For example, you can use a pseudo-element to style a span in any paragraph to be highlighted differently. You can use it preceded by two colons (::).
By using pseudo-classes and pseudo-elements in Bricks builder, you can add extra styling and interactivity to your website and create a more engaging user experience.
How to edit a specific element state or part of an element
In the Bricks page builder, you can use pseudo-classes and pseudo-elements to edit an element’s state or a specific part.
Pseudo-classes allow you to style elements in a particular state. To edit the state of an element, follow these steps:
- Open the Bricks builder and navigate to the page where you want to apply the pseudo-class.
- Select the element to which you wish to use the pseudo-class.
- Click on the cursor icon in the builder toolbar to toggle the pseudo-class menu.

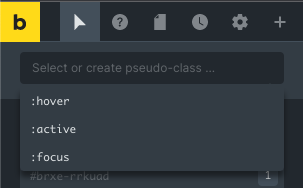
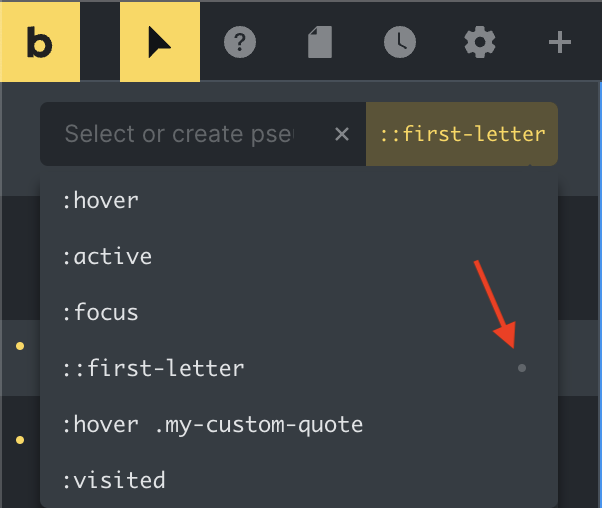
- Click the text input field to reveal all available pseudo classes and elements.

- Select any of the available options, or you can use your custom pseudo-class too.
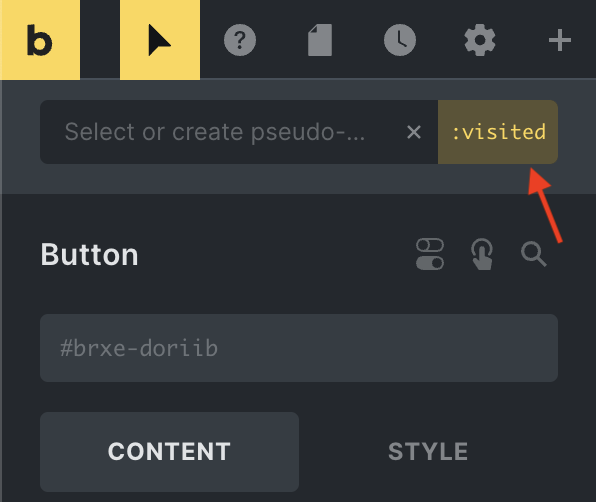
- To use custom pseudo-classes, Type in the name of the pseudo-class you want to apply to the element preceded by a colon (:). For example, to use the “:visited” pseudo-class, you would type “:visited” into the input field.

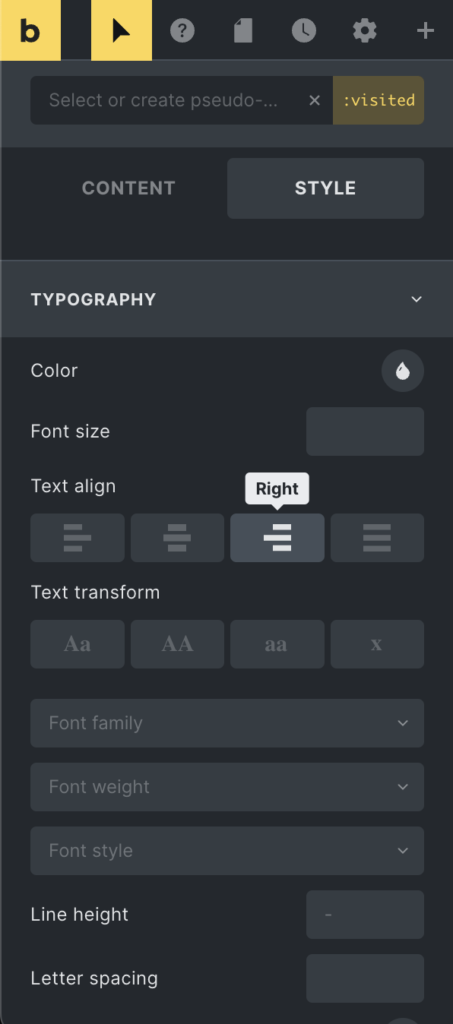
- Use the style editor to customize the styling for the pseudo-class.

- Save your changes and preview the page to see the pseudo-class being applied to the element.
Note: Some pseudo-classes, such as :hover, only apply when the user interacts with the element. Make sure to test the pseudo-class in a preview mode to see how it behaves.
Pseudo-elements allow you to style specific parts of an element, such as a paragraph’s first letter or line. To edit a specific part of an element, follow these steps:
- Open the Bricks builder and navigate to the page where you want to apply the pseudo-element.
- Select the element to which you want to apply the pseudo-element.
- Click on the cursor icon in the builder toolbar to toggle the pseudo-class menu.
- Click the text input field to insert your pseudo-elements.
- Type the name of the pseudo-element that corresponds to the part you want to edit, preceded by two colons (::).
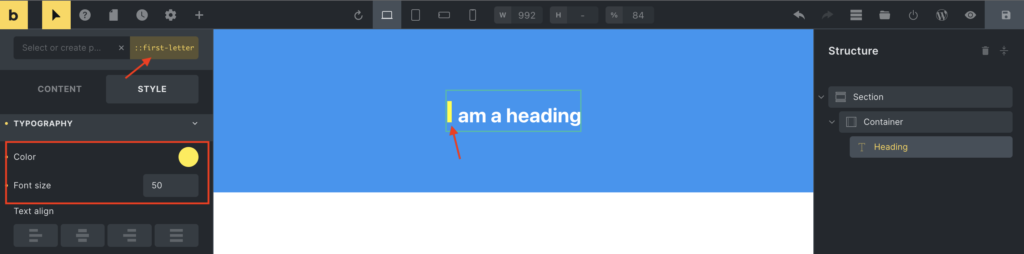
- For example, to edit the first letter of an element, you need to use the “::first-letter” pseudo-element.

- Use the style editor to customize the CSS for the pseudo-element.
- Save your changes and preview the page to see the changes applied to the element.
The active pseudo keyword will now be highlighted in the right corner. In addition, the cursor in the toolbar will also be highlighted. And it will indicate that styles are being applied to a pseudo keyword.
Edit Pseudo Keywords
Similarly, you can edit pseudo classes and pseudo elements by clicking on the cursor and selecting the desired pseudo keyword to edit. Once you have chosen the desired pseudo-class or element, you can change its styling options.

To clear the style of a particular pseudo-class or pseudo-element, open the dropdown menu and look for a small dot indicating the states where styles have been applied. To clear the style of a specific state or element, simply click on the indicator to remove it.
Deleting Pseudo Keywords
You can delete your custom-added pseudo-classes and pseudo-elements, except for the default ones that Bricks Builder adds.
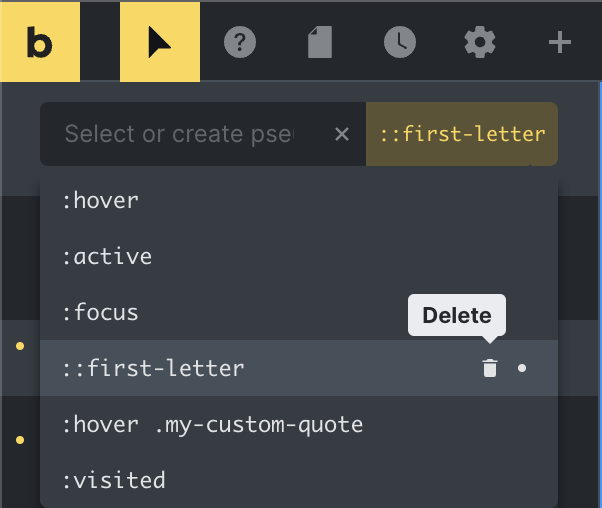
To delete a pseudo keyword, click on the dropdown menu, and a list of all custom and default options will appear. Next, hover your mouse over the pseudo keyword you want to delete.

On default states, you will not see an option to delete. For your custom keywords, you will see a bin icon. To delete the keyword and its associated styling, simply click on the bin icon and confirm the deletion.
Using pseudo-classes and pseudo-elements in Bricks Builder, you can easily edit an element’s state or specific parts and apply custom styling to them.
Next, we will learn how to highlight or style a child’s class when a parent hovers.
Style a child class when a parent hovers
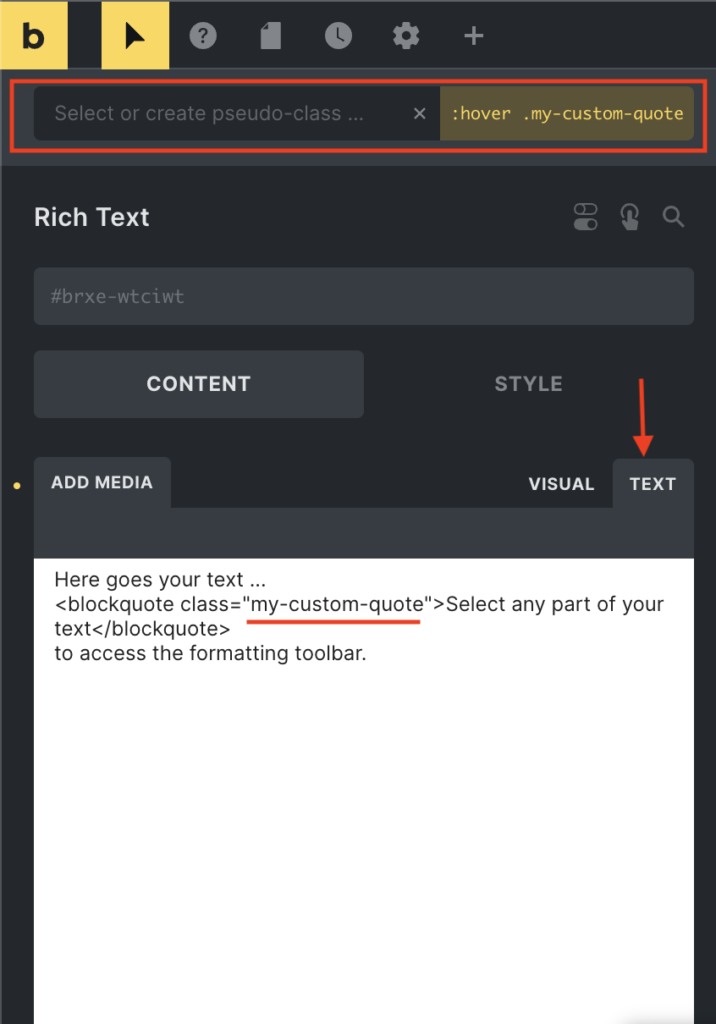
Suppose you have a paragraph using a Rich Text element and added a quote inside it. You want to change the font size and color of the quote(specific lines) when the paragraph hovers. To do this, follow these steps:
- Select the Rich Text element.
- Add a class to the quote, for example, “my-custom-quote.” You need to switch to text mode to add a class to the quote.

- Click on the cursor icon, then select “States”(pseudo-classes).
- In the input field, type “:hover .my-custom-quote” and click the “Save” (floppy) button.
- You can now customize the styling as needed.
- Save and view the front end. Hovering over the paragraph will change the quote’s style.

Benefits of using pseudo-classes and pseudo-element in Bricks Builder
There are several benefits of using pseudo-classes and pseudo-elements in Bricks Builder:
Improved interactivity: pseudo-classes allow you to change the styling of an element based on the user’s interaction with it, adding an extra layer of interactivity to your website.
Enhanced styling options: pseudo-elements allow you to style specific parts of an element, such as the first letter or line of a paragraph, giving you more styling options and the ability to create more complex designs.
Simplified maintenance: By using pseudo-classes and pseudo-elements, you can apply styling consistently across your website, making it easier to maintain and update the design of your site.
Better user experience: By using pseudo-classes and pseudo-elements to add interactivity and enhance the design of your website, you can create a more engaging and intuitive user experience.
Overall, using pseudo-classes and pseudo-elements in Bricks Builder can help you to create more dynamic and stylish websites, improving the user experience and making it easier to maintain and update your site.
Wrap Up
Pseudo-classes and pseudo-elements are useful features for styling elements in the Bricks page builder. Pseudo-classes allow you to style elements in a particular state, such as hover, active, focus, or visited, adding an extra layer of interactivity to your website. And pseudo-elements allow you to style specific parts of an element, such as the first letter or first line of a paragraph, giving you more styling options and the ability to create more complex designs.
Click here to learn more about global CSS classes in bricks builder.
Resources (Here you can find a list of available pseudo keywords):
Go to this developer resource to learn: Pseudo Classes and the available list
Go to this developer resource to learn: Pseudo Elements and the available list.