Do you find yourself wasting your precious time when creating and editing similar content or designs on multiple website pages? If so, then the Global Elements feature of Bricks Page builder could be just what you need.
Rather than going through the tedious process of manually updating and tweaking similar content on various pages, you can implement global elements to make your website building process easier. The simplest way is to create a global element for your design and duplicate them as often as needed. This way, you don’t have to worry about individually making changes for each element on every page.
Global elements in Bricks page builder are a special feature that can be used repeatedly on different website pages. The purpose of global elements is to provide a centralized and reusable way of defining common elements that can be used across multiple pages within a website. They help to keep the website’s design consistent and make it easier to update and maintain.
Examples of global elements include headers, footers, buttons, and images.
So let’s dive into this amazing feature and explore how it can help make your life easier while building a successful website.
Table of Contents
Why Do We use Global Elements?
Creating global elements is a great way to save time and make website building more efficient. The same design and layout are maintained throughout the website by converting an existing element into a global one. Furthermore, if changes or updates are needed, they can be made in one place and will automatically be reflected on all pages where the global element is used.
Overall, using global elements effectively saves time and improves efficiency while creating a website. It increases design and layout consistency, leading to better user experiences and reducing the time needed to create similar elements on each page.
Use Case of Global Elements
Here are some common use cases for global elements in the Bricks page builder:
- Navigation Menu: A navigation menu is often used on every page, so creating it as a global element allows for easy updates that will be reflected across the entire website.
- Contact Form: A contact form is a common thing that can be added to multiple pages, so creating it as a global element makes it easy to reuse.
- Call-to-Action Buttons: Call-to-action buttons are important for guiding visitors to take action, so having a consistent design across multiple pages can improve their effectiveness.
- Social Media links & Icons: Social links are often used in headers, footers, and other common elements, so creating them as global elements allow for consistent usage across the entire website.
- Images: Large images, such as background or product images, can be added as global elements to reuse across multiple pages.
- Contact information– Contact formation such as phone number, email ID, and address. These are some standard information we use on multiple pages on our website. So we can save them as a global element and reuse them wherever needed.
Similarly, you could create a global element that includes information such as copyright information, contact information, and links to social media profiles. These global elements can be edited in one place, and then changes will be reflected on every page where they are used. This makes it easier to maintain a consistent design & layout and also streamlines the development process.
Let’s learn how to create and use Global Elements in the bricks Builder.
How to Create Global Elements
To create global elements in the Bricks page builder, follow these steps:
- Design your Element: First, drag an element on a page. Then start creating and customizing your element by adding content, adjusting the layout, and setting styles.
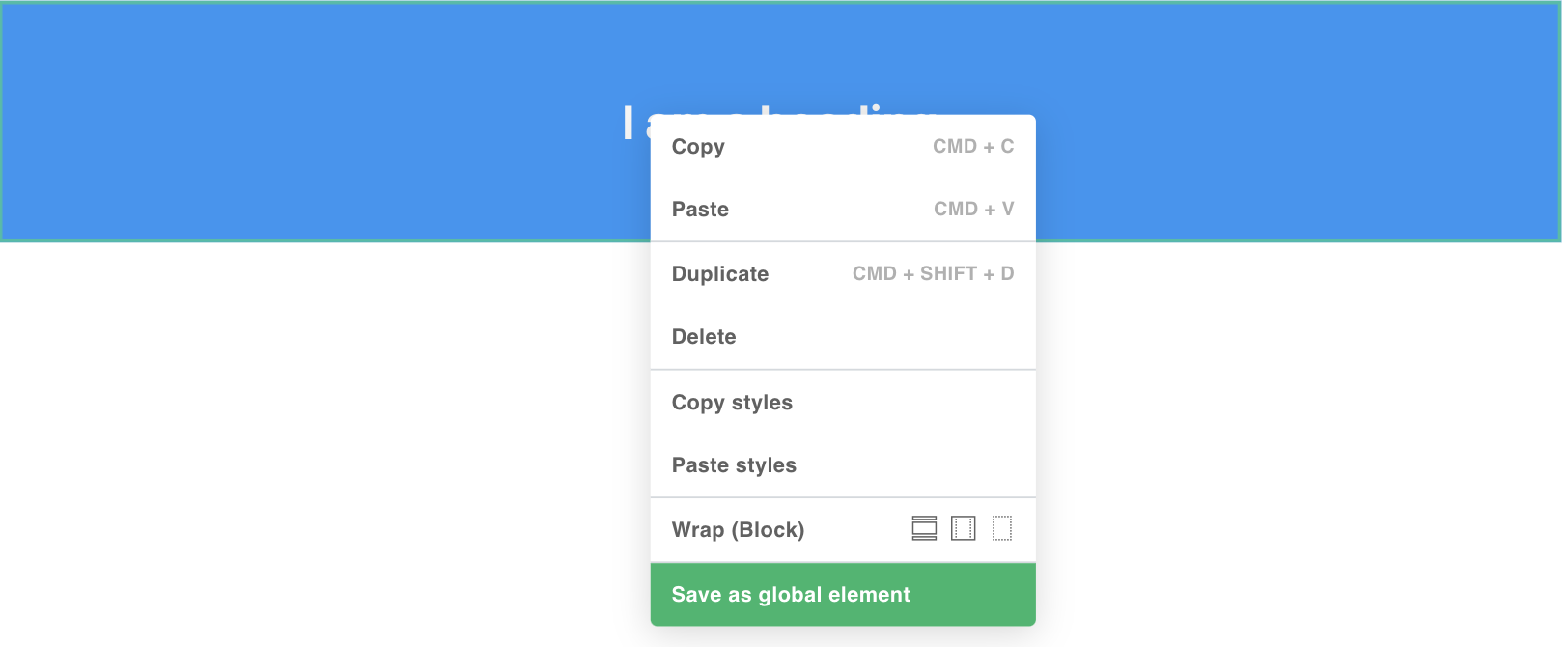
- Create a New Global Element: After completing the design process, right-click on the element to open the custom context menu. Then select “Save as a global element” to save the element as a global element.

Reuse Global Elements on Multiple Pages
Follow these steps to reuse a global element on multiple pages in the Bricks page builder:
- Access the Global Elements: All the Global elements are available at the bottom of your elements panel under the “Global Elements” section.

- Drag and Drop onto Page: Drag the desired element from the Global Elements section and drop it on the page where you want to use it.
- Customize if needed: The global element will appear on the page, and you can make any necessary customizations. The changes you make in terms of content and styles will apply to that specific page and other pages where you used this element. That changes will be reflected on other pages where the same global element is used. This allows for flexibility and customization while still maintaining the benefits of using a global element.
- You can use the global element on multiple pages, it gives you full freedom to add wherever you want.
Saving Multiple Elements as a Template
When you save an element s a global element, you save that selected element only. Its child elements are not saved as they are considered different elements. If you want to save a group of elements, save it as a template. To save them as a reusable template, you need to follow these steps:
- Drag a container, add your required elements, and start designing and adjusting as needed.
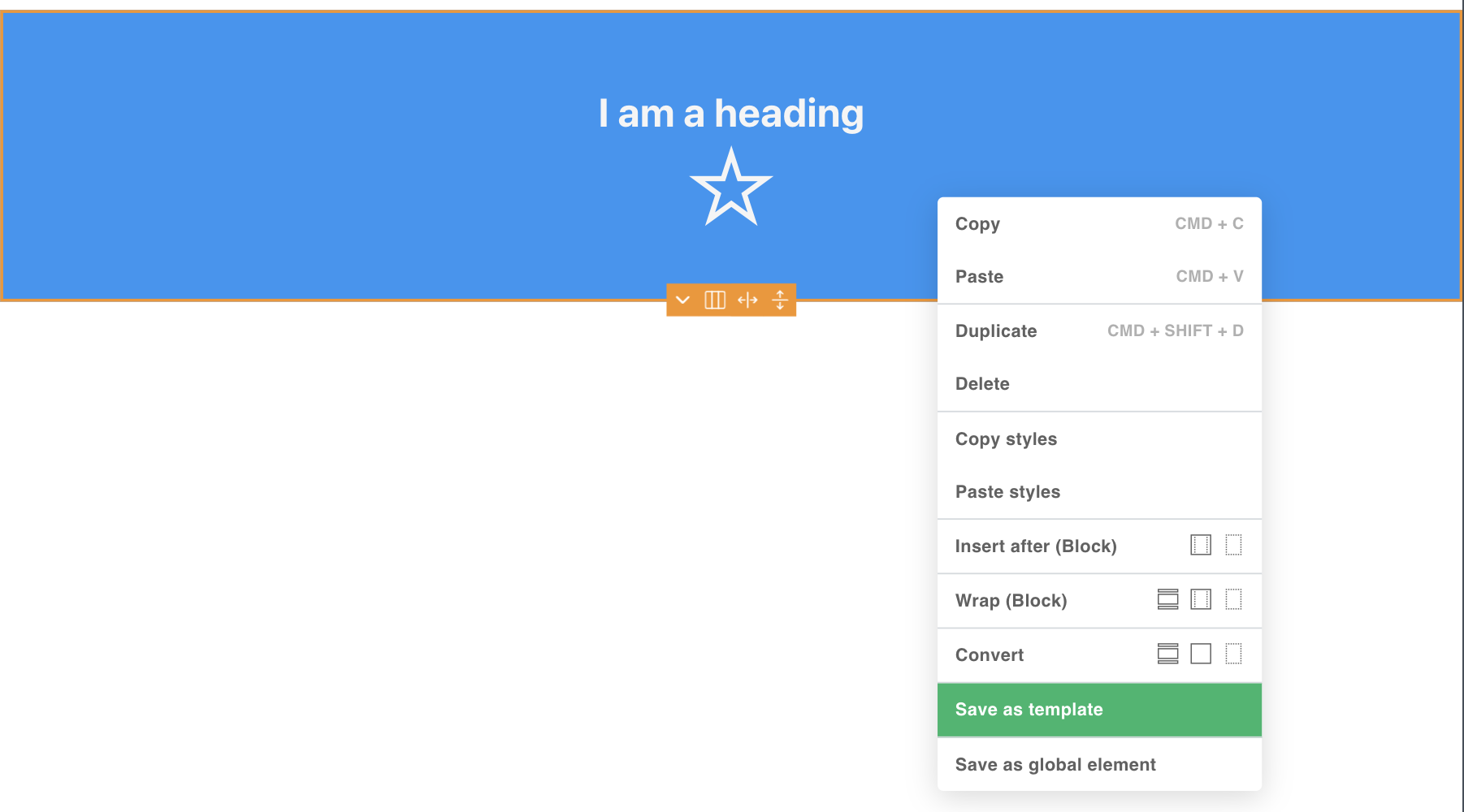
- Once you finish editing right, click to reveal the custom context menu. Then click Save as a template.

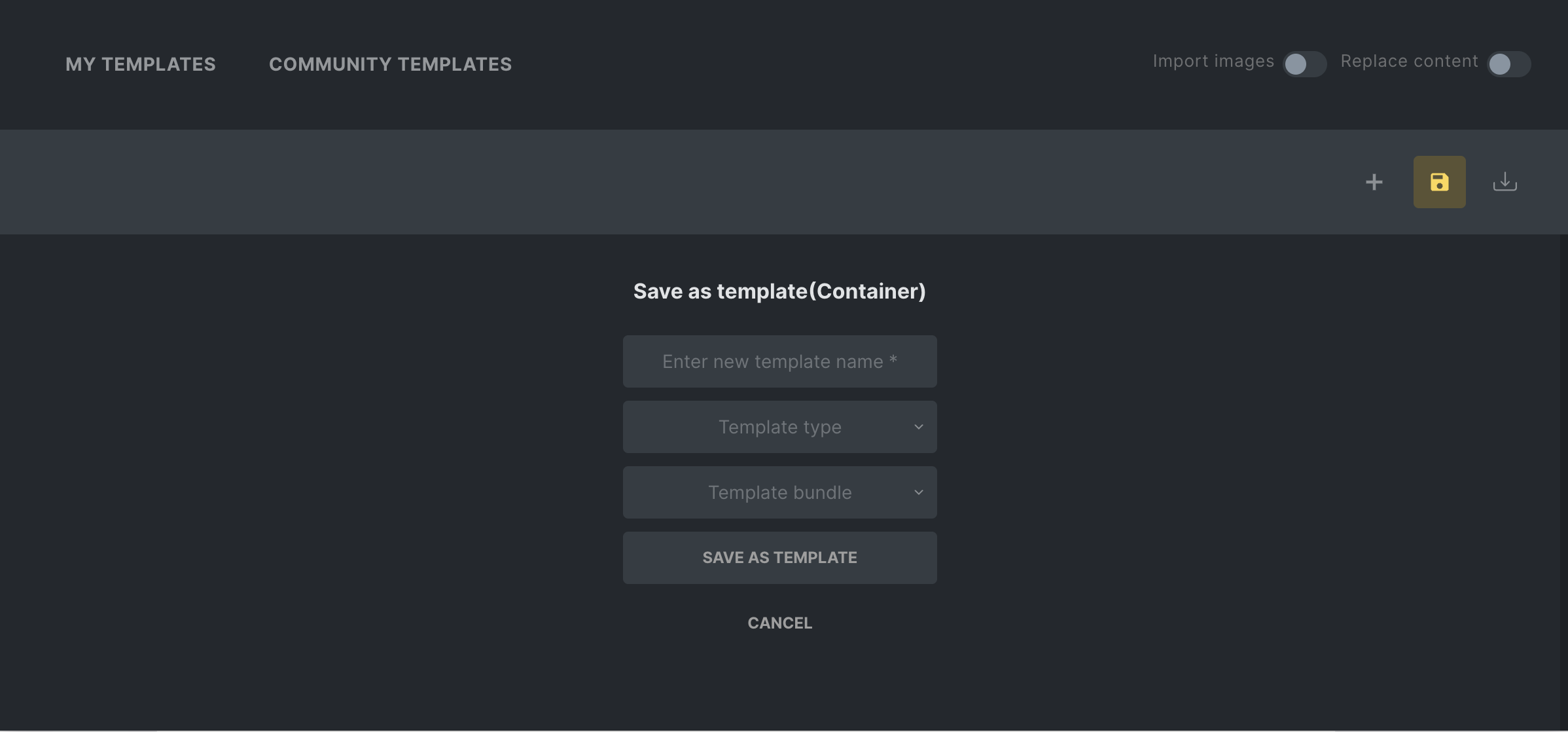
- And you will find a save icon on the edit element panel. Click o that icon, and you must add your template name and type and hit the save as template button.

- Your container or group of elements is saved as a template. Now you can access this template anywhere on your website just like other templates.
Benefits of using Global Elements
The benefits of using global elements in Bricks page builder include:
- Maintain Consistency: By using the same design elements across multiple pages, the overall look and feel of the website are more consistent and professional.
- Efficiency / Save Time: Reusing global elements eliminates the need to recreate standard elements every time a new page is added to the website.
- Improve User Experience: Consistent design and layout improve the user experience and make it easier for visitors to navigate the website.
- Ease of Maintenance: Keeping common design elements in one place makes it easier to make changes or updates that will be reflected across the entire website.
- Streamline Development: A centralized repository of common elements makes the development process more efficient and streamlined.
- Increased Flexibility: Global elements can be easily updated and changed, making it possible to change the website design and layout quickly.
- Enhanced Collaboration: By making it easy to reuse global elements. They can also improve collaboration between team members by providing a shared resource for website development.
Overall, creating global elements in Bricks page builder is a best practice that can improve a website’s efficiency, consistency, and user experience.
Wrap Up
In this article, we explored the importance of Global Elements in Bricks Builder and how to create them. You can easily add global elements to your websites by taking a step-by-step approach. These are crucial in creating a well-designed, efficient, and user-friendly website. The Global elements provide a centralized and reusable way to define common design elements that can be used across multiple pages. This leads to consistency in design, improved user experience, ease of maintenance, and time-saving for the website builder. The benefits of using global elements make them an essential feature in any website-building process. Incorporating global elements in Bricks page builder is a smart choice for a more efficient and effective website creation process.